|
Written by Administrator
|
|
We are happy to release the S5 box in a module form. The S5 Box is running off of the jQuery Javascript library in a no conflictions mode so you should not receive any problems with other third party extensions you may be running on your site.
The module allows for up to 10 different S5 Box's on one page all via 10 module positions. You simply add a class to any HTML element on your site and enable the corresponding box and you are good to go!
Features:
- Powered by no conflict mode jQuery Javascript
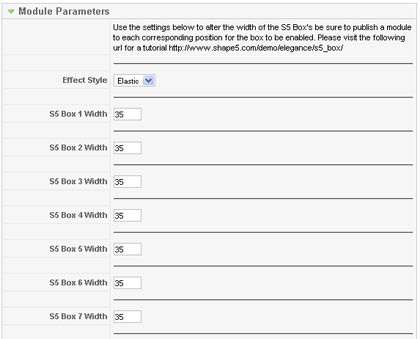
- Choose, elastic, fade or none for the popup effect
- Up to 10 S5 Box's throughout your site or on any one page!
- Set the percentage of width of each box according to overall screen size
Tutorial:
First you must install and publish the S5 Box module to any position on your site, set it to all pages.
After enabling the module you have to add the modules positions 's5_box1, s5_box2, s5_box3' and so on to your template's XML file (See Below).
Next you will have to add a class of: class='s5box_one', class='s5box_two', class='s5box_three' and so on to any HTML element on your site (See Below).
Adding the S5 Box positions:
- Open up the templateDetails.xml file included with the template you are using.
- Locate the positions area.
- Start adding new positions s5_box1, s5_box2, s5_box3, etc all the way up to s5_box10.
Adding the S5 Box classes:
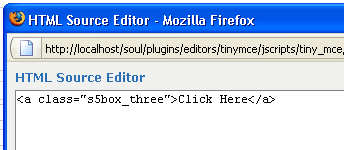
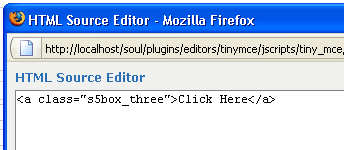
- The S5 Box class name of the corresponding position must be added to the link that will open the box. For example the following code will display a link that says Click Here and will open the S5 Box and display whatever module is published to the s5_box3 module position:

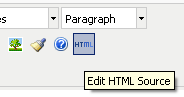
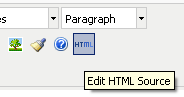
- These classes can be added to any element, ie: divs, spans, etc., but the common use will be to add this into content with a link similar to the one shown in the picture above. To enter this link you must do so from the HTML edit screen on your content editor:

Once you have clicked the HTML button the HTML code window will appear much like the first image.
- You can continue adding these classes throughout your site just be sure to have published a module to the corresponding position or the box will not work correctly. So if you add the class s5box_two you will also have to publish a module to the s5_box2 position.
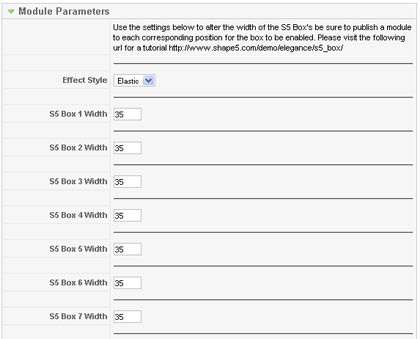
Main S5 Box Module Settings:
- In the backend of the S5 Box module you can adjust the width of each box independent of each other.
- Make sure that the S5 Box module is published to all pages, it can be published to any template position. Also make sure that the module opening in the box is published to the page the link is on.
Module positions and their corresponding classes:
s5_box1 = s5box_one
s5_box2 = s5box_two
s5_box3 = s5box_three
s5_box4 = s5box_four
s5_box5 = s5box_five
s5_box6 = s5box_six
s5_box7 = s5box_seven
s5_box8 = s5box_eight
s5_box9 = s5box_nine
s5_box10 = s5box_ten
Screenshot of S5 Box Admin:

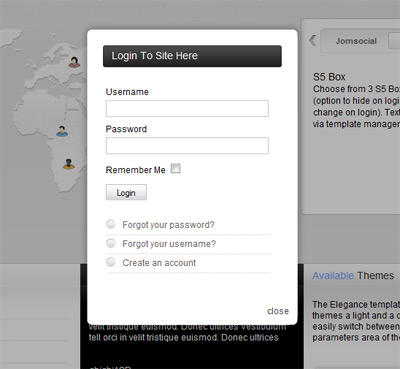
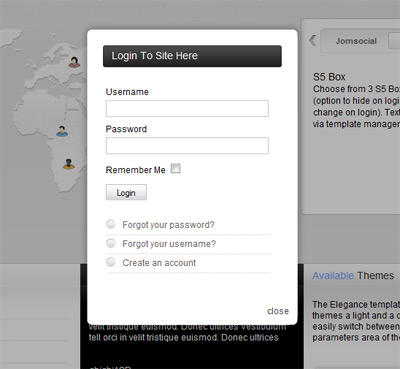
Screenshot of S5 Box, to demo click the above login or register buttons:

|