|
Shape 5 Image News and Setup |
 |
|
The S5 Image News module is the image module demo'd at the top of this page.
List of Features:
- Set height and width for module and text
- Pulls content from up to 10 published content articles
- Choose ordering by random, most recent, ordering, most popular, etc.
- Set lengths of titles and text
- Full control of text padding
- Choose from any colors you wish
- Set your own display times
- Choose fade and slide or just fade for transition effect
- Play, pause and direct links to each article through thumbnail images
- Hyperlink directly to the content page
- Fully powered by S5 Effects
Setting up the module:
Adjust the settings as desired in the module manager. Change your layout, width, height transition speed, text lengths, colors, etc. to whatever settings you wish. Once you have completed this it's time to enter the images into your content items.
Tagging an image to a content item:
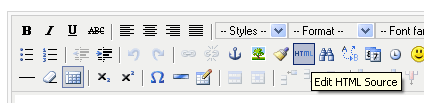
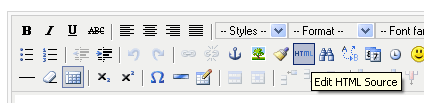
- Edit any content article that you wish and look for the html source button, most editors will look similar to this:

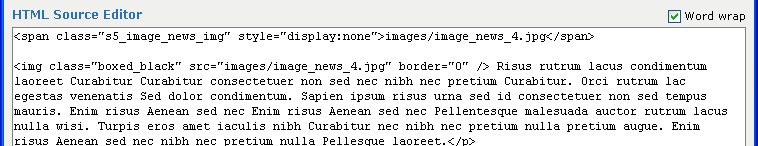
- Once you have located the button you will need to enter the following code at the very top of the article's code:
<span style="display:none" class="s5_image_news_img">http://www.yoursite.com/image.jpg</span>
Enter the code exactly as you see it except change the url with the exact url of your image. You can use jpg's, gif's or png's
example:

- Once you have the code in place simply save the article and repeat the process for all the articles you wish to display in the module.
- Note that the article must be published to a section and category and that section and category must also be published in order for the article to appear.
- After you have tagged the images in your article enter the article ID's into the backend of the module under the parameter that says "Set article ID's"
|
|
Last Updated on Saturday, 15 August 2009 02:34 |