Fixed_Tabs
Onclick
Some Updates:
Shape 5 is proud to announce the release of the Shape 5 PhpBB3 Styles Club! Read More >
NEW S5 Flow module included with the release of Phosphorus!
- Login
- Register

This is the "search" position
top_1
This is the default top_1 module style.
top_2
This is the default top_2 module style.
top_3
This is the default top_3 module style.
top_4
This is the default top_4 module style.
top_5
This is the default top_5 module style.
top_6
This is the default top_6 module style.
advert1
This is the advert1 module position
advert2
This is the advert2 module position
advert3
This is the advert3 module position
above_body_1
This is the default above_body_1 module style.
above_body_2
This is the default above_body_2 module style.
above_body_3
This is the default above_body_3 module style.
user1
This is the user1 module position
user2
This is the user2 module position
This is the breadcrumb module position.
Written by Administrator
Wednesday, 05 December 2007 13:16
On this page you will see all the module styles and module positions available plus how to setup each of them.
All modules are fully collapsible!
How to install and setup module styles:
- Download any module you wish to publish to your site.
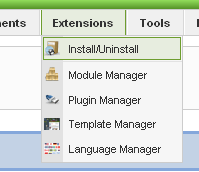
- In the backend of Joomla navigate to the menu item Extensions/Install Uninstall
- Browse for the module's install file and click Upload File & Install.
- Once the module has be installed navigate to the menu item Extensions/Module Manager (same menu as above)
- Find the Module just installed and click on it's title.
- Change any parameters that you wish and be sure to set it to published and publish it to your desired module position.
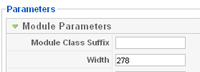
- To apply a module style simply fill in the module class suffix field with any of this template's included module styles. This parameter setting is found under Module Parameters on the right side of the screen.
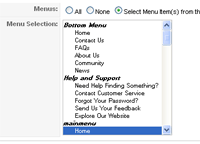
- Assign what pages you would like the module to appear on and finally click Save.



Last Updated on Saturday, 15 May 2010 04:59
inset
This is the default
inset module style.
inset module style.
contentbottom1
This is the contentbottom2 position
contentbottom2
This is the contentbottom2 position
contentbottom3
This is the contentbottom2 position
left with -h3gradient suffix
This is the left position with the module suffix "-h3gradient" applied
left with -h3darkgradient suffix
This is the left position with the module suffix "-h3darkgradient" applied
left with -h3white suffix
This is the left position with the module suffix "-h3white" applied
left with -h3black suffix
This is the left position with the module suffix "-h3black" applied
left
This is the default left module style.
right with -white suffix
This is the right position with the module suffix "-white" applied
right with -trans suffix
This is the right position with the module suffix "-trans" applied
right with -darktrans suffix
This is the right position with the module suffix "-darktrans" applied
right with -darkgray suffix
This is the right position with the module suffix "-darkgray" applied
right with -gray suffix
This is the right position with the module suffix "-gray" applied
right
This is the default right module style.
user 3
This is the default user 3 module position.
user 4
This is the default user 4 module position.
user 5
This is the default user 5 module position.
user 6
This is the default user 6 module position.
user 7
This is the default user 7 module position.
user 8
This is the default user 8 module position.
bottom position
This is the bottom module position
Copyright © 2025. Phosphorus.
Designed by Shape5.com Joomla Templates


