Features:
- Choose from several effects
- Up to 10 images
- Up to 10 module positions if using module mode
- Choose auto rotate or manual rotate
- Show/Hide: thumbnails, navigation arrows and pause/play buttons
- Set links to each image and define if they show in a new window or in the same
- Set the width and height of the module
Module tutorial:
Simply install and publish the s5 tab show module to your desired module position and pages. Then start publishing modules to the positions in the image slide module (imageslide_1, imageslide_2, etc); these modules will become the slides. Be sure to do them in order, not imageslide_1 and then imageslide_4. Be sure they are in sequential order.
Below is the code used for the first slide on this demo:
<div onclick="window.document.location.href='http://www.yourlink.com'" style="cursor:pointer; background:url(images/is_1.jpg); width:583px; height:305px">
<div class="s5_image_slide_text_large">
Thirty Seconds to Mars - This is War
</div>
<div style="clear:both;height:0px"></div>
<div class="s5_image_slide_text_small">
Lorem ipsum dolor sit amet, consectetur adipiscing elit sed gravida amite ait.
</div>
</div>
Image Tutorial:
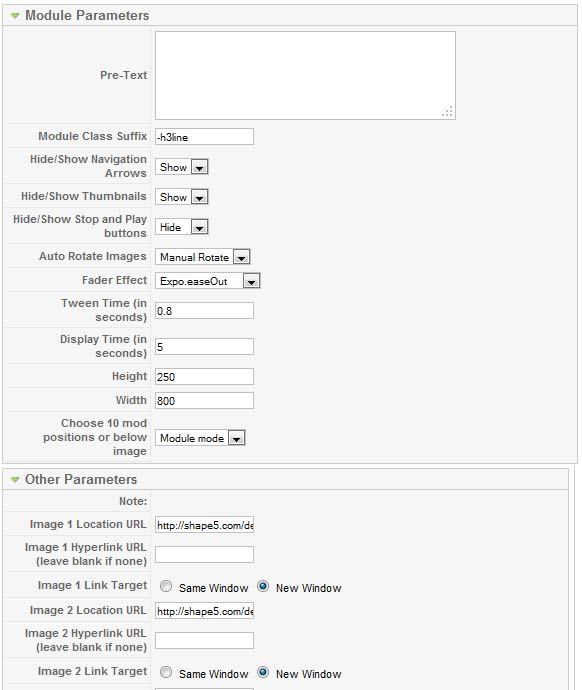
After installing the module simply publish it to your site and add URLs to images located on your server. As you can see from the below screenshot you need to enter the URLs to the images, once this is done the fader will start cycling through the images, be sure to add them in order from 1 - 10.
Screenshot of S5 Image Slide Admin: