- Details
- Written by Super User
- Category: Demo Info
This template comes loaded with options that you can use to customize your site exactly how you want it. Here's how to get to these custom settings:

- 01In the backend of Joomla go menu item Extensions/Template Manager.
- 02Click on the title of the template.
- 03This will bring you to the template manager screen where you can edit the template's parameters.
- 04Click save when you are done

I like what I see! I want to JOIN TODAY.
- Details
- Written by Super User
- Category: Demo Info
This template is built on the very powerful S5 Vertex Framework, which comes packed with amazing features! Learn More About Vertex...
Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.

Demo The S5 Masonry Method
Demo The Article Method
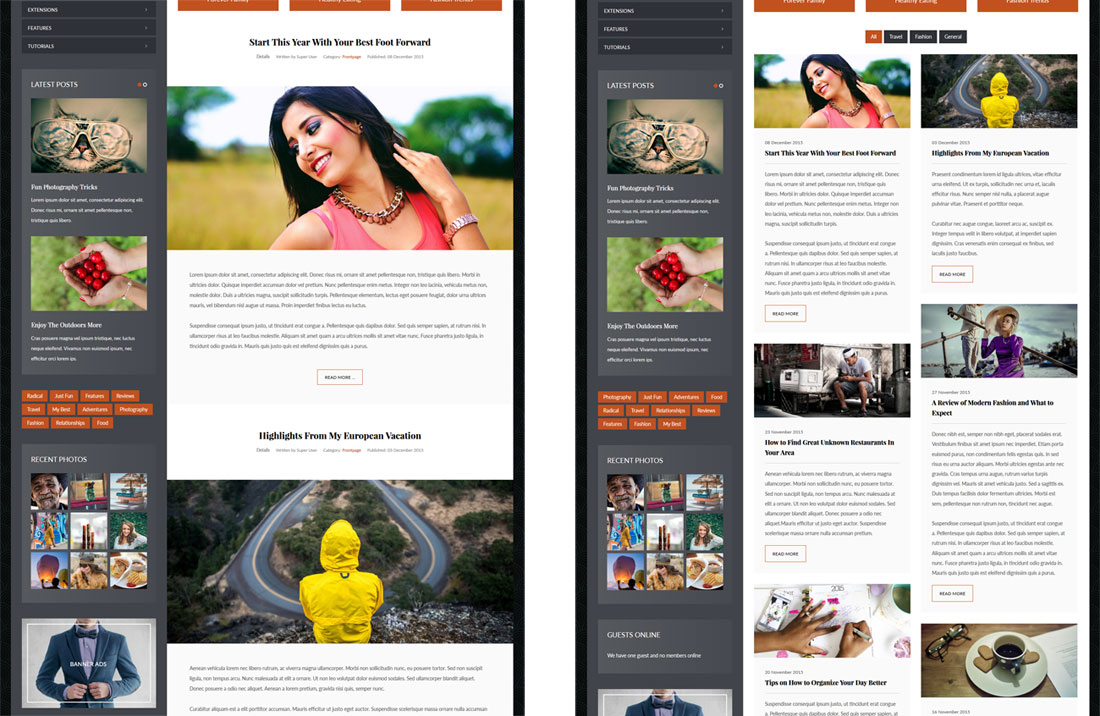
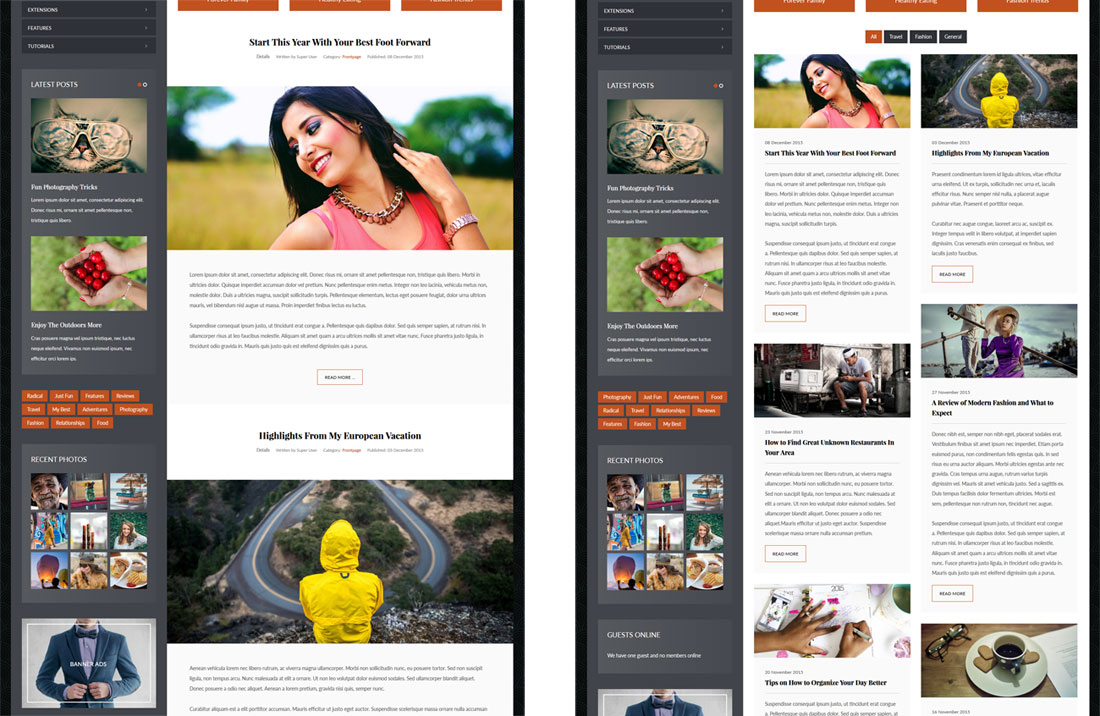
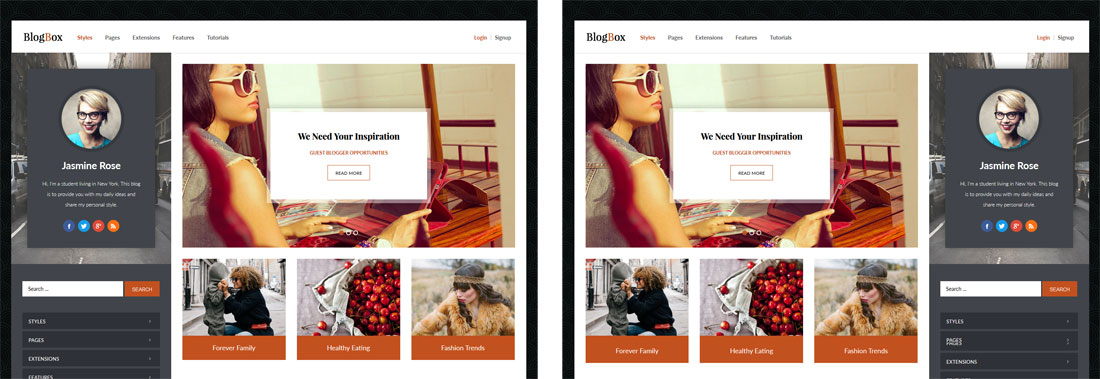
The image on the left shows the default article method, and the image on the right shows the S5 Masonry method.



Demo The Dark Background
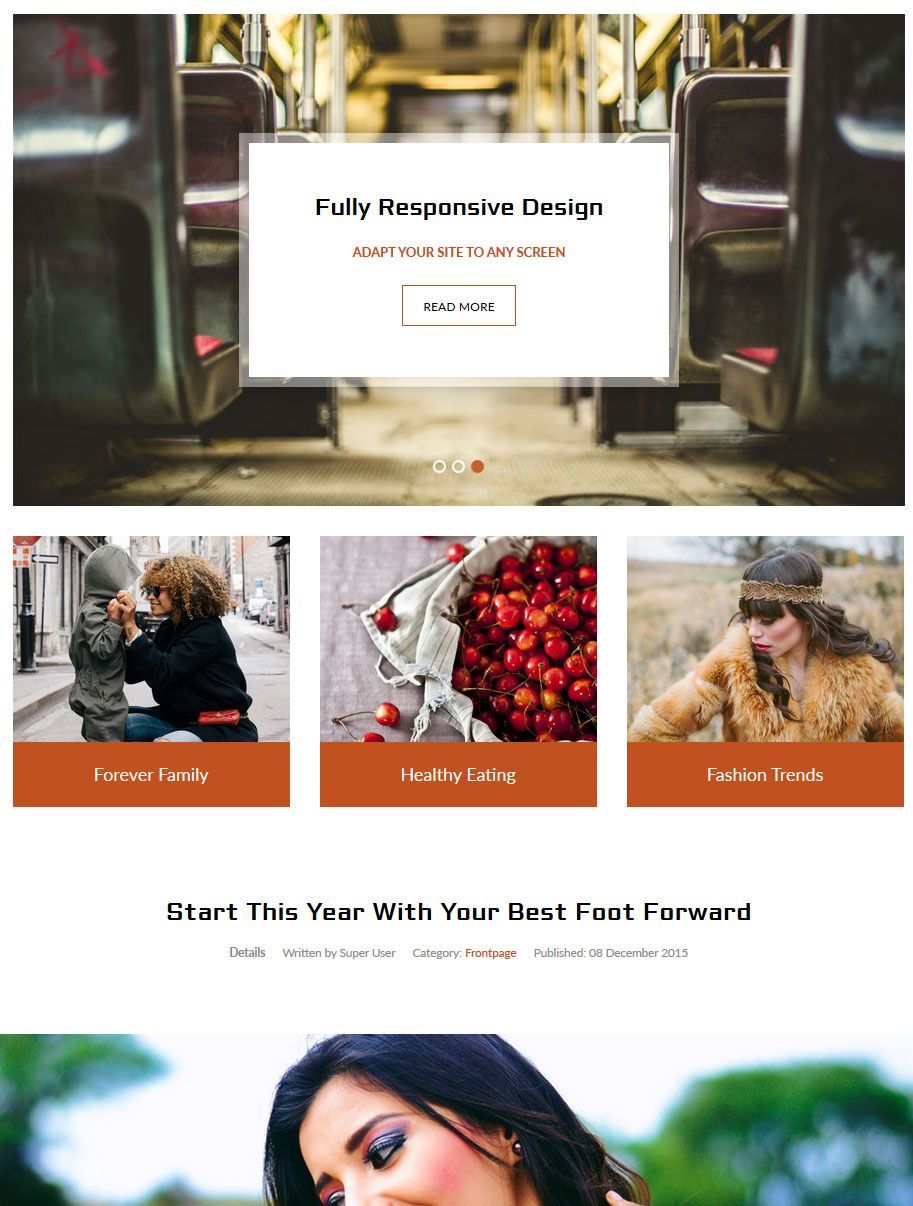
Demo The Light Background




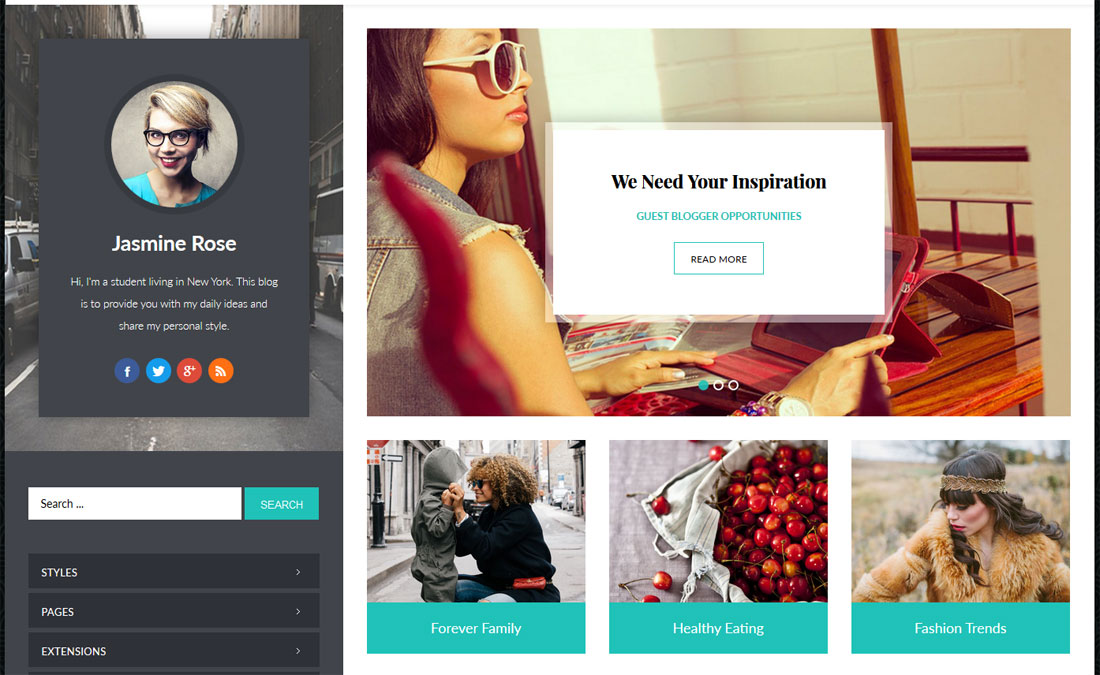
Demo The Column On The Left Side
Demo The Column On The Right Side

Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
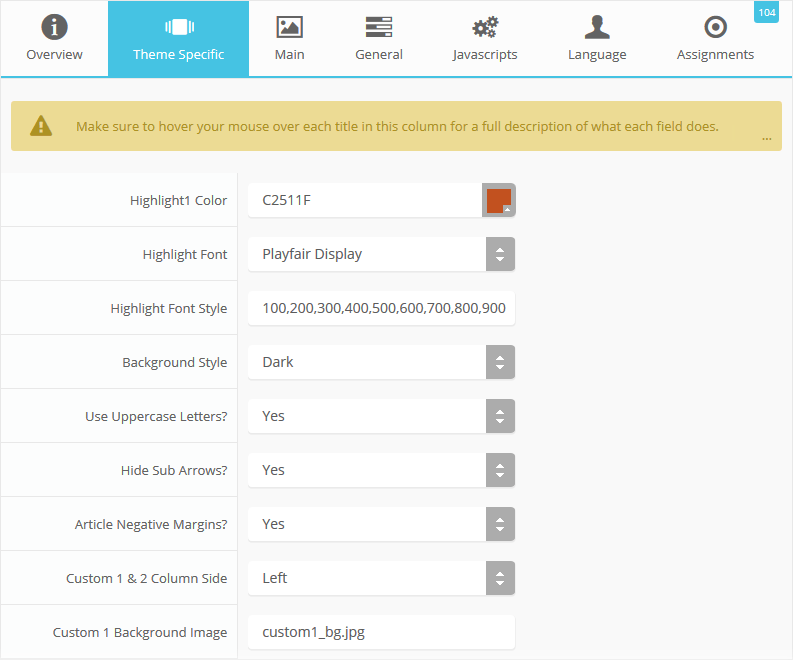
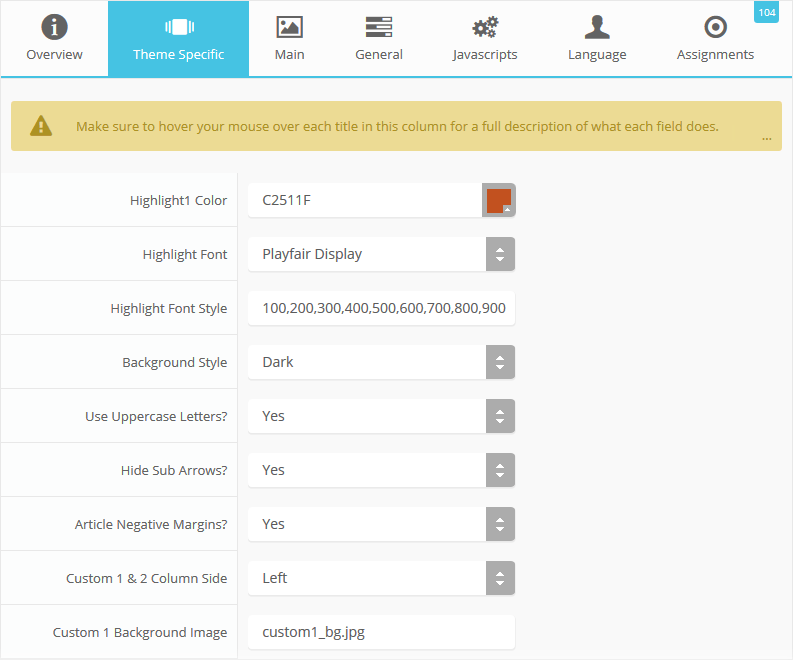
Theme Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:
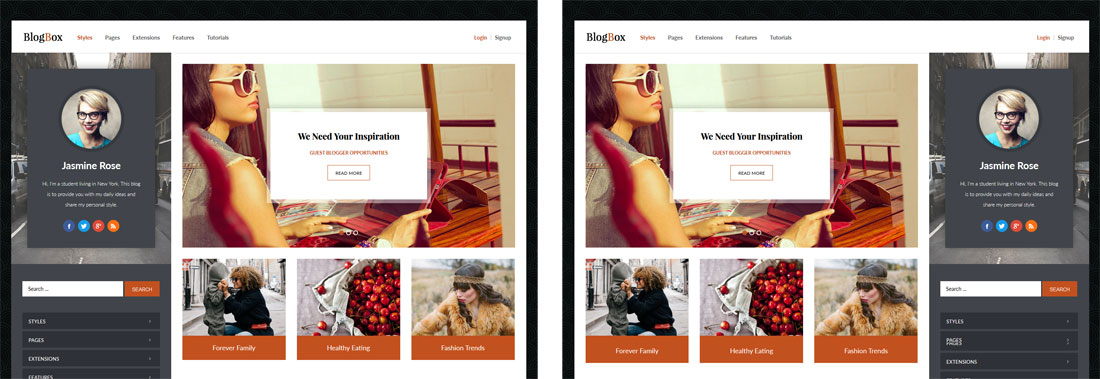
Content or S5 Masonry Layout
This feature is not a setting in the template configuration, but it is a feature unique to this template. Under the "Styles" menu of this demo you will see an option for an Article homepage, which uses the default article method, or you can use our S5 Masonry Module published to the top_row3 area for display articles in multiples columns. The article method also uses the "Article Negative Margins?" setting mentioned below. Although the article method is designed to use full width articles, the standard columns features of Joomla will work as well.Demo The S5 Masonry Method
Demo The Article Method
The image on the left shows the default article method, and the image on the right shows the S5 Masonry method.

Custom Highlight Color
Stylize your site with any color you want. Set your own custom color scheme with the built in highlight color. Control menu items, titles, buttons, hover over effects, backgrounds, and more. You can set this color to any color that you want. Below is an example so you can see how this works. In addition to these color options, Vertex itself is loaded with background color and images options under the Main / Layout page in the template configuration.
Custom Highlight Font
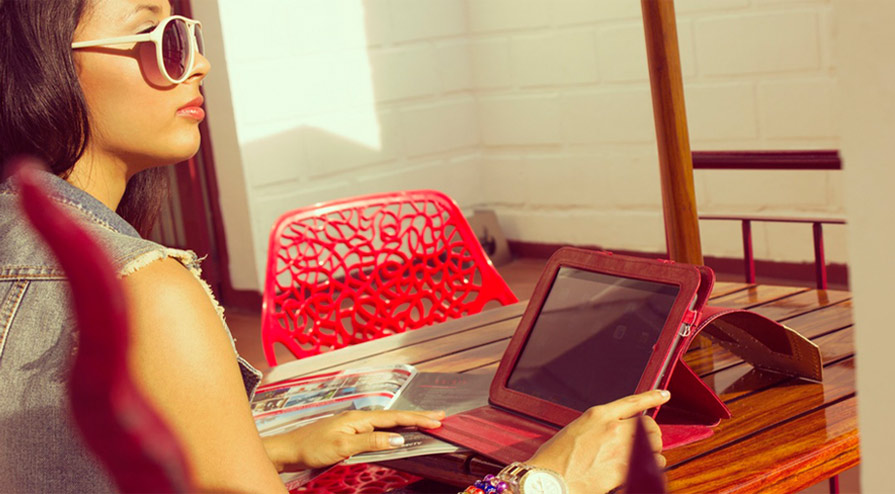
Choose a custom highlight font powered by Google fonts. This font is used mostly on titles, which you can see below in the S5 Image and Content Fader and article titles. This is used in conjunction with the default site font which is controlled under the Main / Styling tab in the Vertex template configuration, and controls many other elements as well.
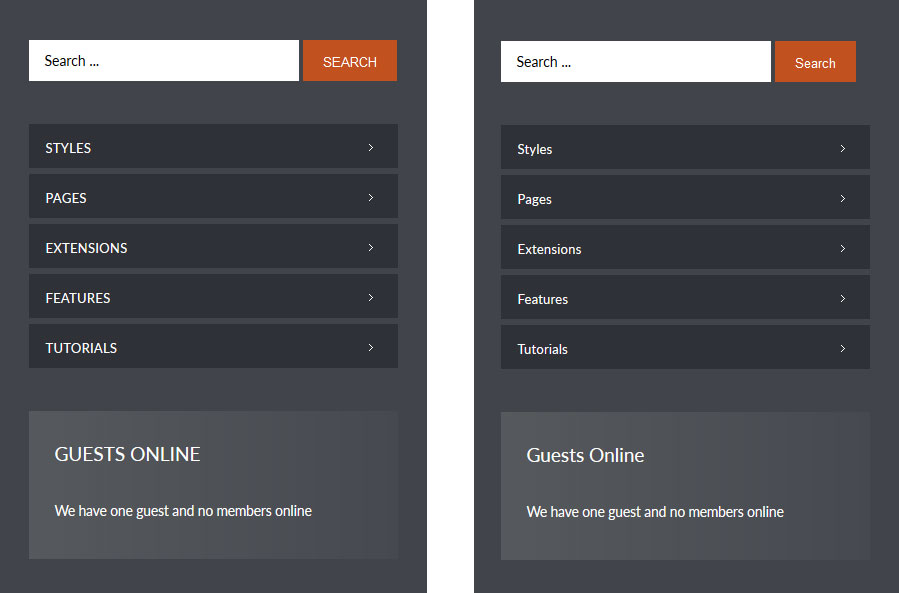
Light or Dark Background
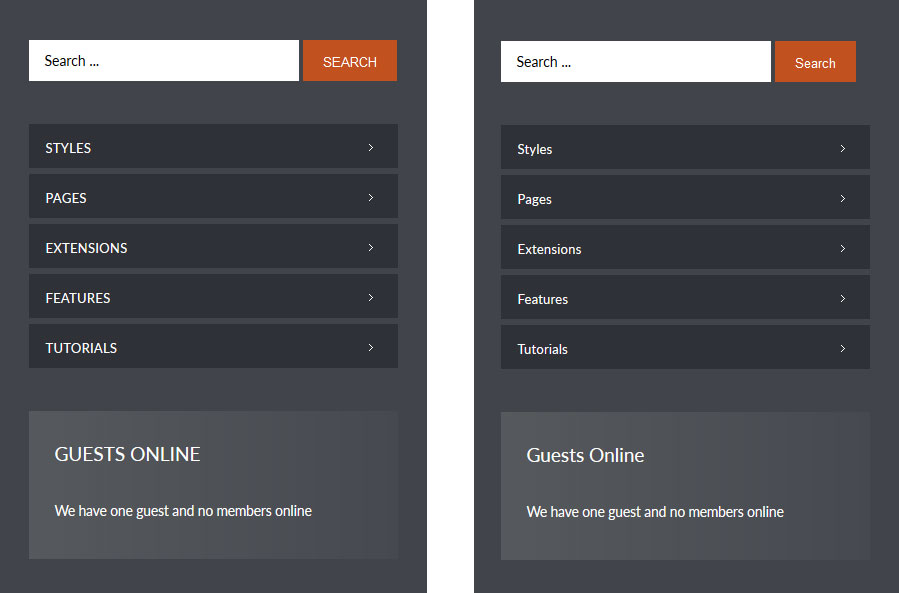
Set the main background of the site to either a dark or light repeating background image. You can also override this feature entirely under the Main / Layout tab.Demo The Dark Background
Demo The Light Background
Uppercase Letters
Choose to enable or disable uppercase letters on menu items, buttons, titles and more.
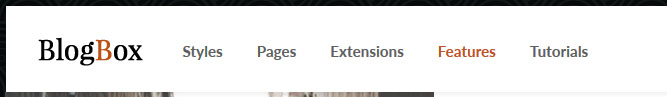
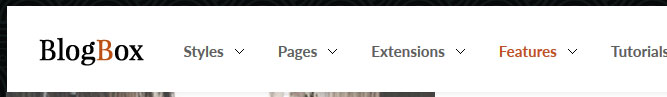
Hide Menu Arrows
With this option you can disable the menu item sub menu arrows on first level parent items.

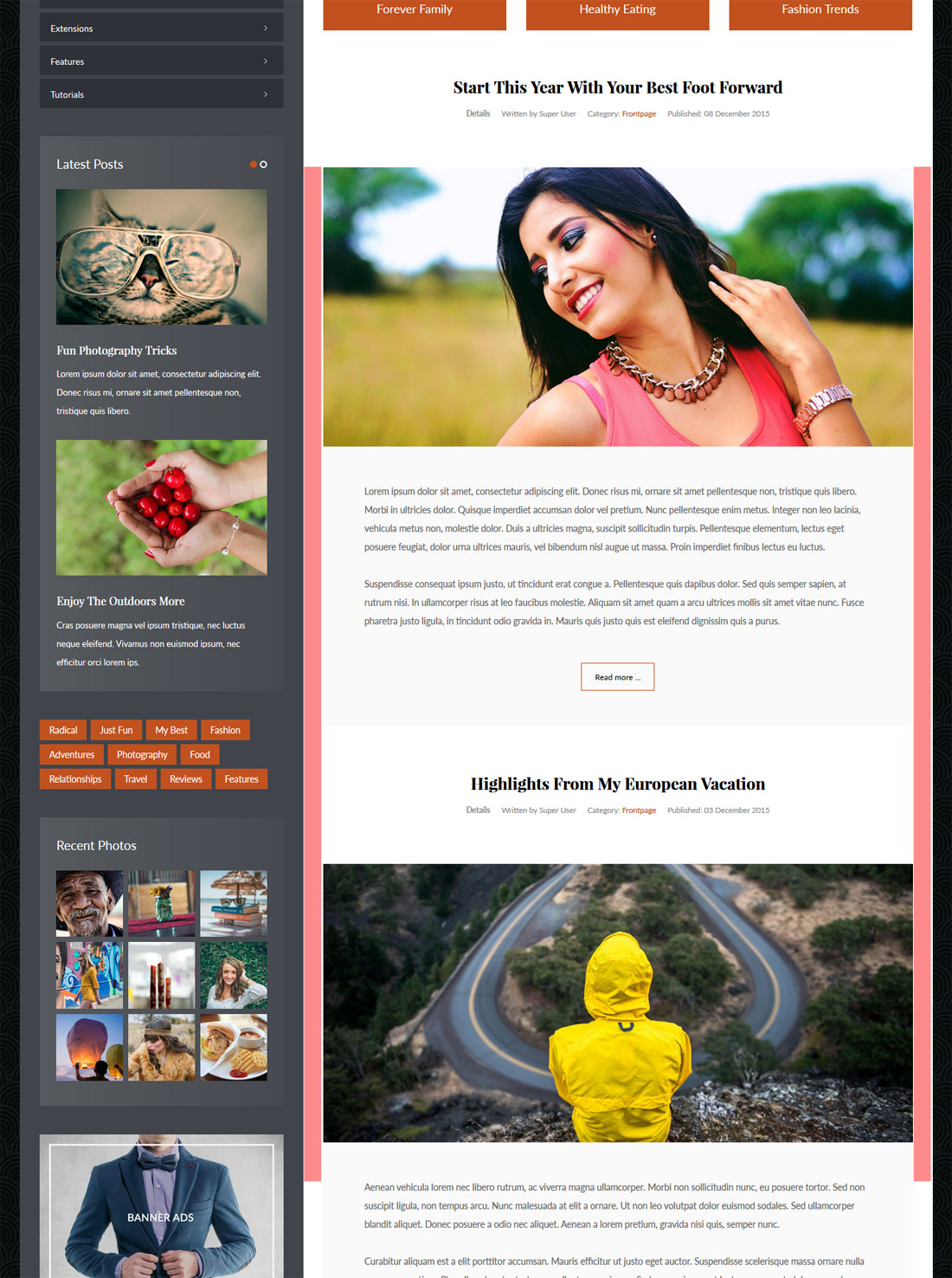
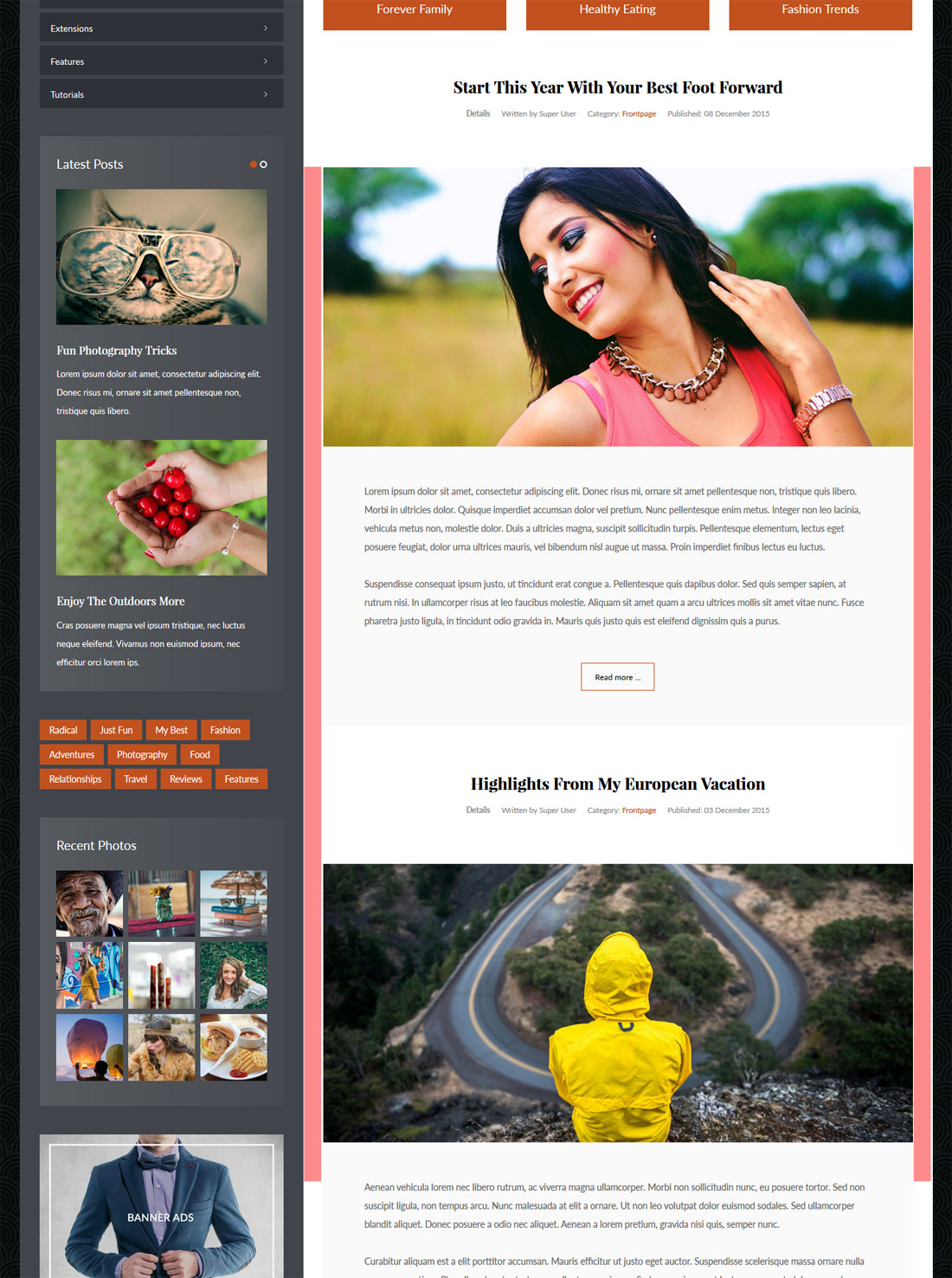
Article Negative Margins
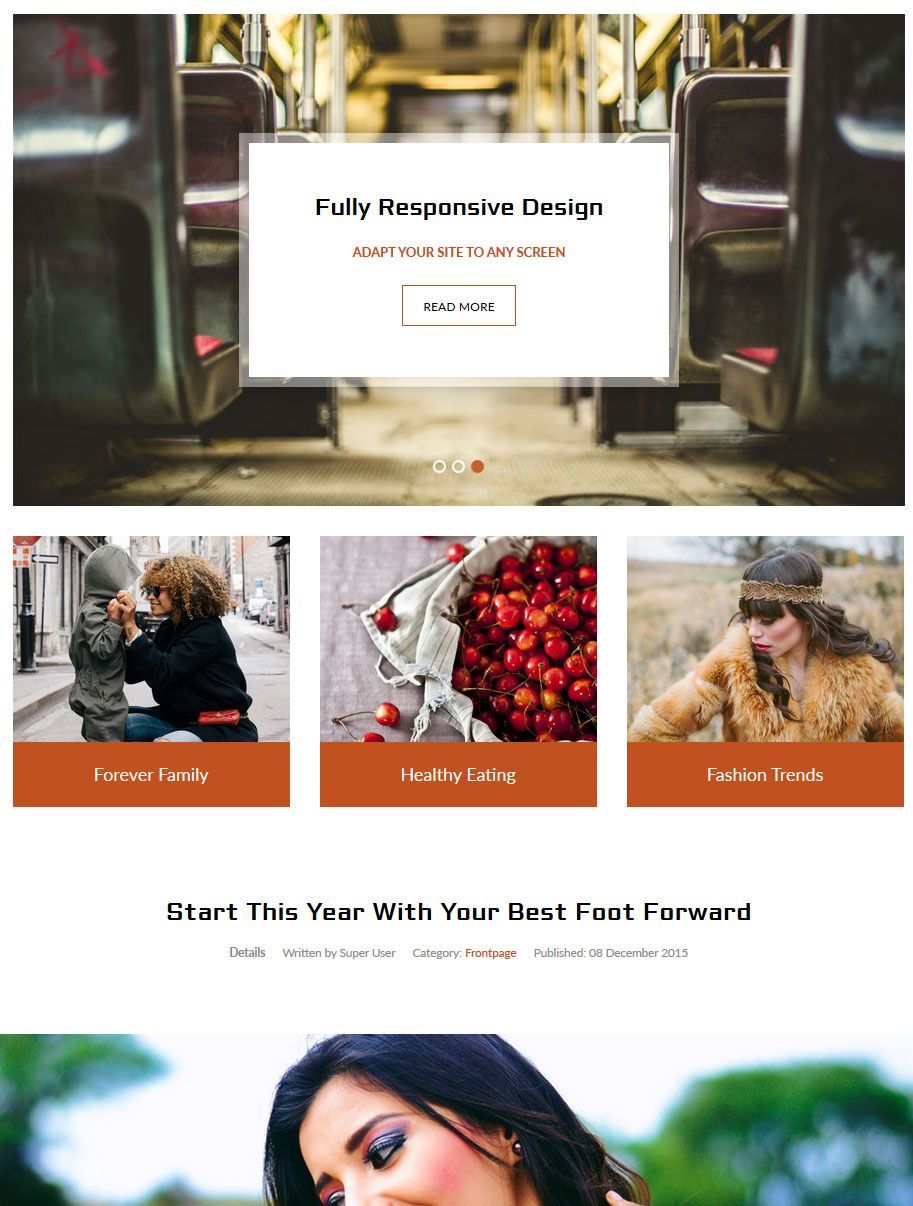
This option will apply a negative margin to articles published to the Featured area or a category blog setup. This will only apply if the articles are set to 1 column, once there is more than one column the standard margins will apply. By default you can see the negative margin applied on the homepage of this demo, the image below shows the articles with this feature turned off. The areas in red indicate the margin areas.
Custom_1 and Custom_2 Settings
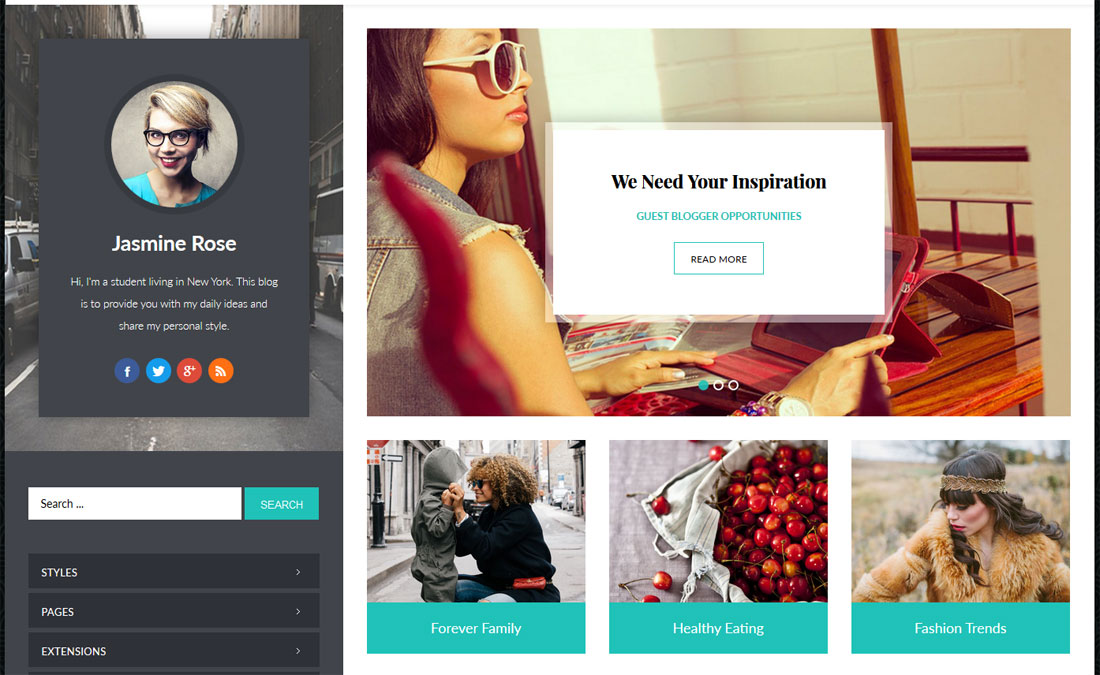
This design has a unique column that extends most of the way down the site and next to the core row positions. On top is the custom_1 position, which has unique paddings and a background image that you can set to your own image with the "Custom 1 Background Image" setting. In addition to this you can also pick which side you would like the column to show on.Demo The Column On The Left Side
Demo The Column On The Right Side

- Details
- Written by Super User
- Category: Demo Info
All content and images shown on this site is for demo, presentation purposes only. This site is intended to exemplify a live website and does not make any claim of any kind to the validity of non-Shape5 content, images or posts published. Stock photography and icons are often purchased from shutterstock.com for this demo only, and is not included with this template. Occasionally open source images are used as well, but are also not included, eg: unsplash.com. You may not use these items for your own use without first purchasing them from their copyright owner. Links will be provided for some of these items if you wish to purchase them from their copyright owners or download them from their sources.