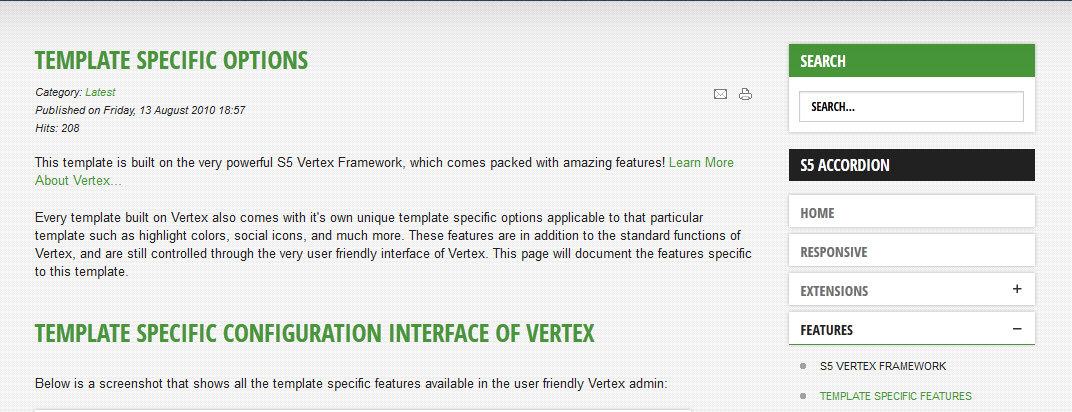
Template Specific Options
- Details
- Category: Latest
- Published on Friday, 13 August 2010 18:57
- Hits: 9369
Every template built on Vertex also comes with it's own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
Template Specific Configuration Interface of Vertex
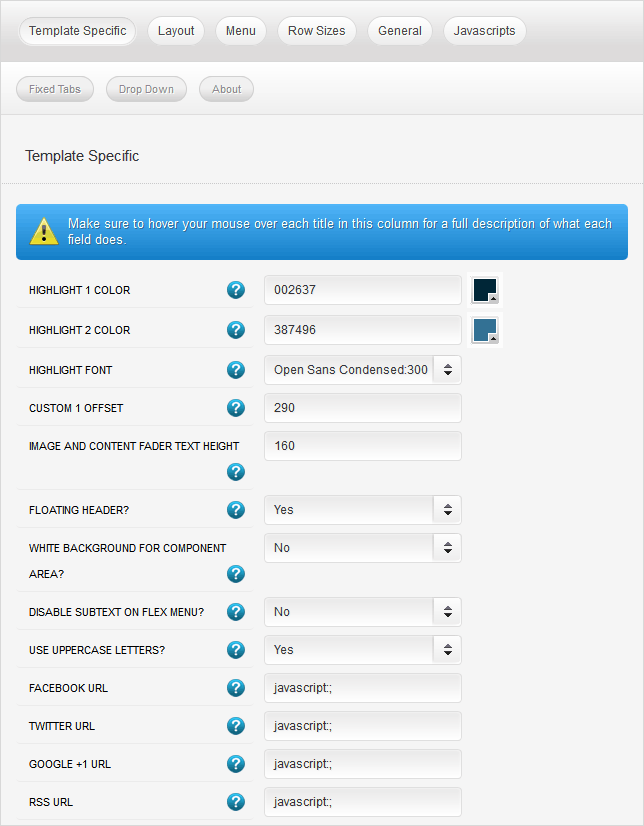
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:

Optional Floating Header
The header area of this template that contains the logo and main menu has an optional floating optional. You can have the header stay static at the top of your browser as the user scrolls down the page (as this demo shows), or you can disable this option and have it stay at the top of the page only, and not scroll with the page. Note - this feature will disable at 750px for tablets and phones.

Optional Background For Component/Article Area
The main component and article area of this template has an optional white background. It can either have no background as shown throughout this demo, or you can apply a white background as shown below.


Custom Highlight Colors
Need your own custom color scheme? Not a problem, this template comes with ultimate color control! With four highlight colors of your choice you can set titles, hyperlinks, buttons, backgrounds, and much more to any color you wish! This color can easily be set in the template configuration area. Below are some examples of custom color schemes created through the highlight color options. Below is a screenshot of this effect and some of the areas that you can alter.

Social Icons
Easily link to a social media site with the built in social icons found in the header of this template. Simply enter the url of your social site in the configuration and the icon will automatically appear. To disable an icon simply leave the url blank for that particular icon.

Small Menu
On this demo you can subtext on the first level parent items. If you choose not to use subtext on these links simply choose a small menu option and the menu will automatically down size.


Custom Highlight Fonts
Choose a custom highlight font powered by Google fonts. You can set a custom font for the S5 Flex Menu main level items and another custom font for most module titles. You can also change the default font under the General tab of Vertex.