-
Details
-
Written by Super User
-
Category: Latest
-
Published: 12 May 2013
-
Hits: 49201
This template is built on the very powerful S5 Vertex Framework, which comes packed with amazing features!
Learn More About Vertex...
Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
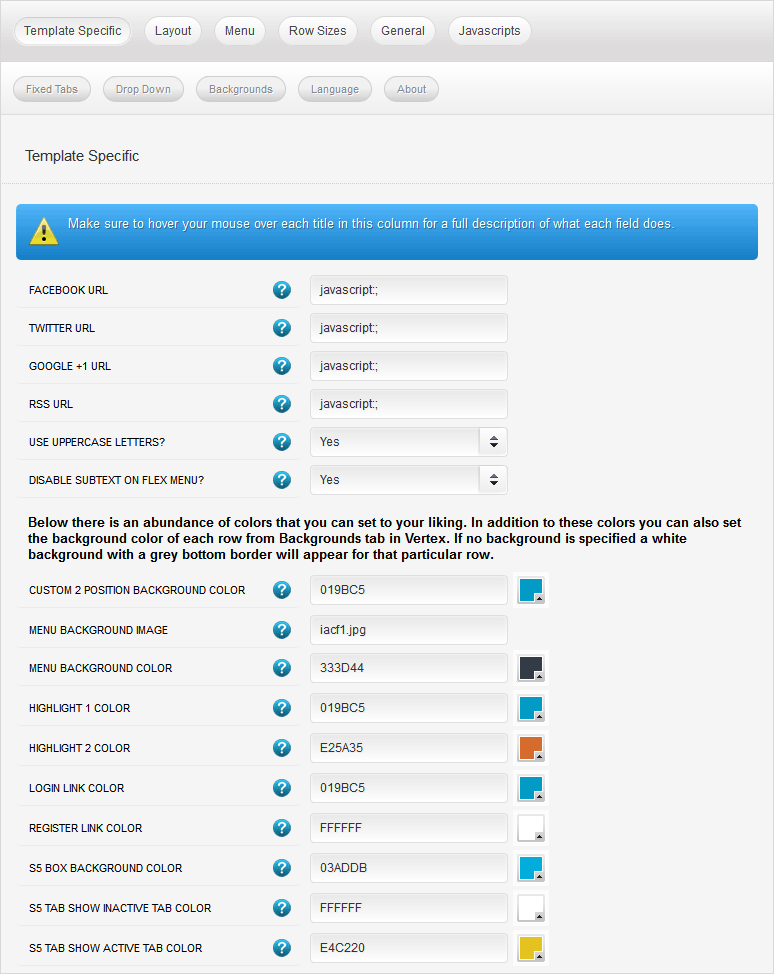
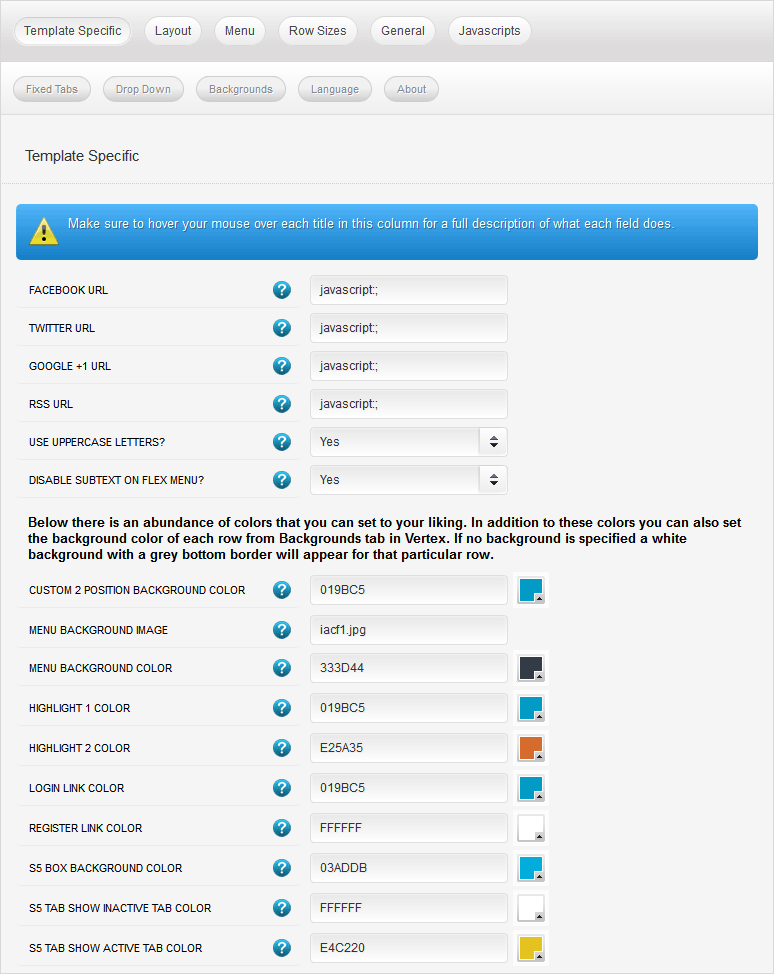
Template Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:

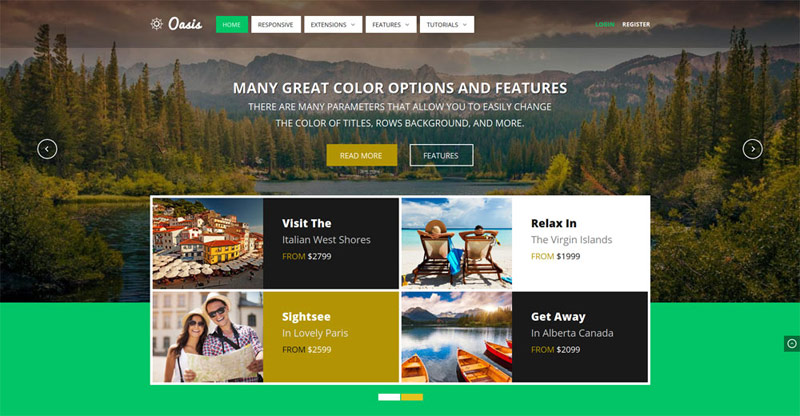
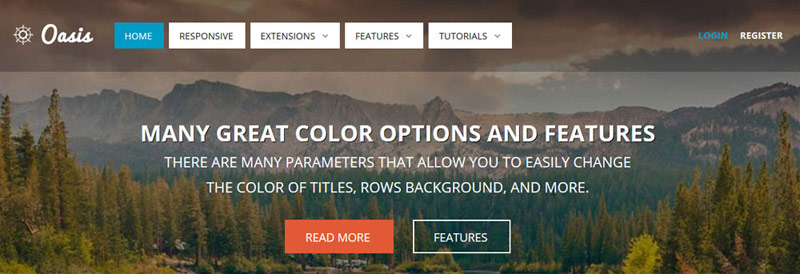
Custom Highlight Colors
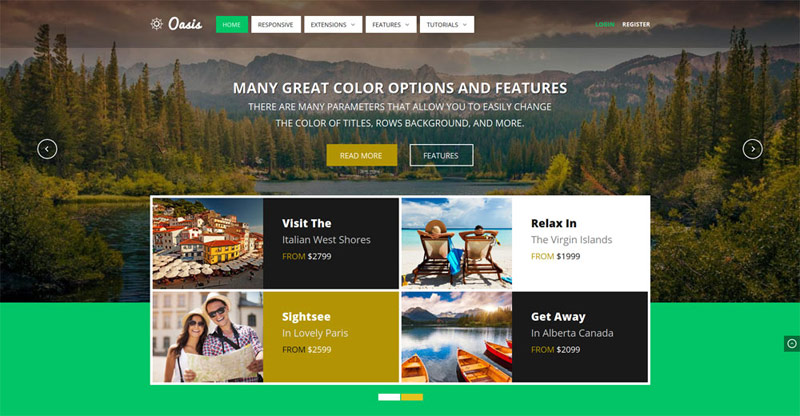
One of the first things you will notice about Oasis is the vibrant colors found throughout the design, this is all made possible by the very wide variety of color configuration options shown in the screenshot above. In addition to that you can also change the color of any module row under the Backgrounds tab within Vertex. Below is an example of how these color choices work.

The colors choices you can pick from the Vertex admin are:
1. Change the background color of any module row under the Backgrounds tab.
2. Change the background color of the custom_2 row.
3. Set a background color to show behind the menu when custom_1 is not present (see below for more information).
4. Two highlight colors control buttons, titles, links and more.
5. Set the login and register link colors that show in the upper right corner.
6. Choice a background color for the S5 Box (login and register popup).
7. Set the active and inactive colors of the S5 Tab Show tabs.
Header Background Image and Color
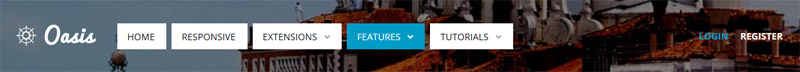
Whenever the custom_1 position is used it will show undernearth the menu and logo area. The logo menu and logo area is opaque so the image in custom_1 will show through. Whenever there is not a module published to custom_1 the header area needs its own background color or image since it no longer has a module showing through from underneath it. You can easily set a solid color or a background image for when custom_1 is not present.


Social Icons
Easily link to a social media site with the built in social icons found in the header of this template. Simply enter the url of your social site in the configuration and the icon will automatically appear. To disable an icon simply leave the url blank for that particular icon.

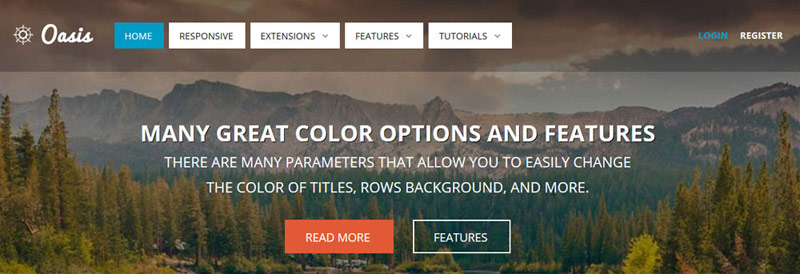
Uppercase Leters
Choose to enable or disable uppercase letters on most menu items, buttons, titles and more.


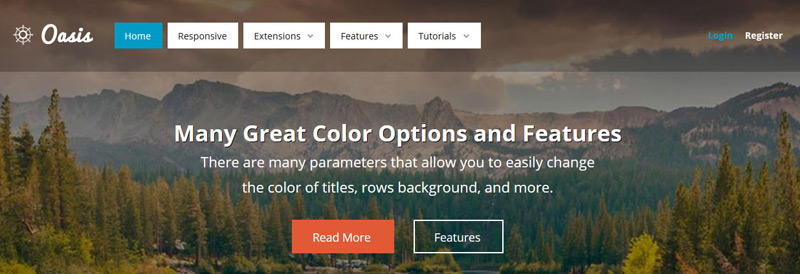
Small Menu
The S5 Flex Menu gives you the ability to have subtext on each menu item. If you choose not to use subtext on the first level links simply choose to disable this option and the menu will automatically down size.


 Menu Module Example
Menu Module Example