-
Details
-
Written by Super User
-
Category: Latest
-
Published: 12 May 2013
-
Hits: 14159
This template is built on the very powerful S5 Vertex Framework, which comes packed with amazing features!
Learn More About Vertex...
Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
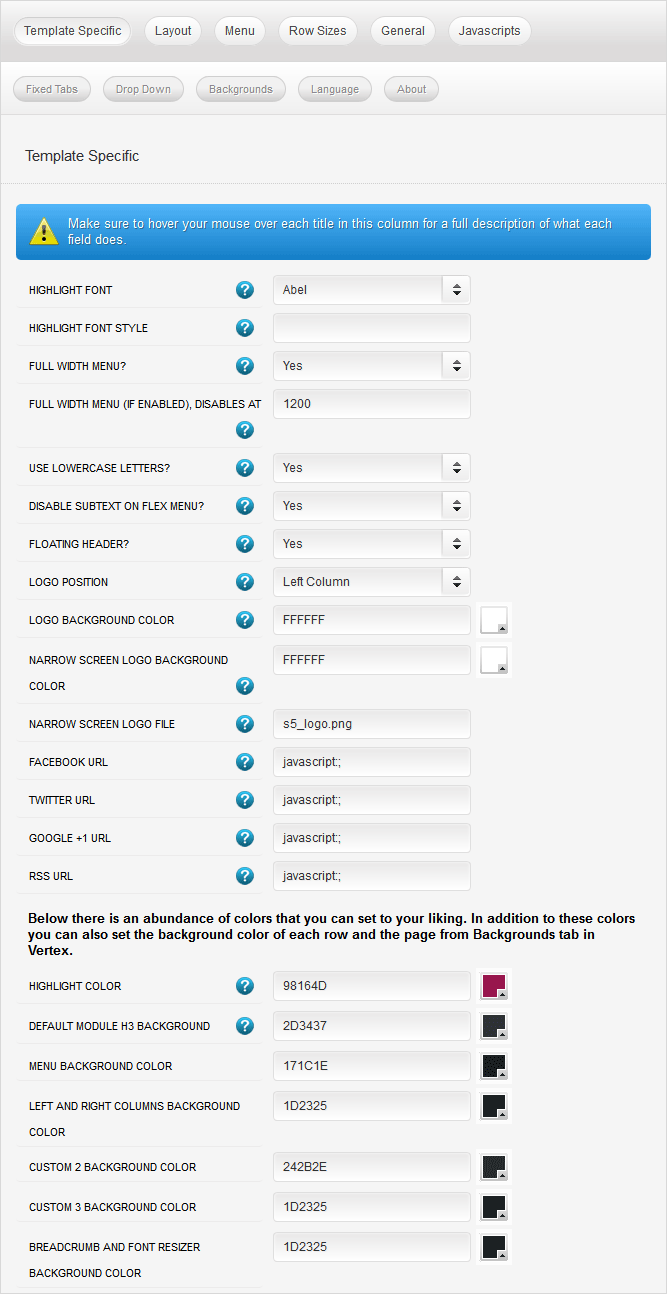
Template Specific Configuration Interface of Vertex
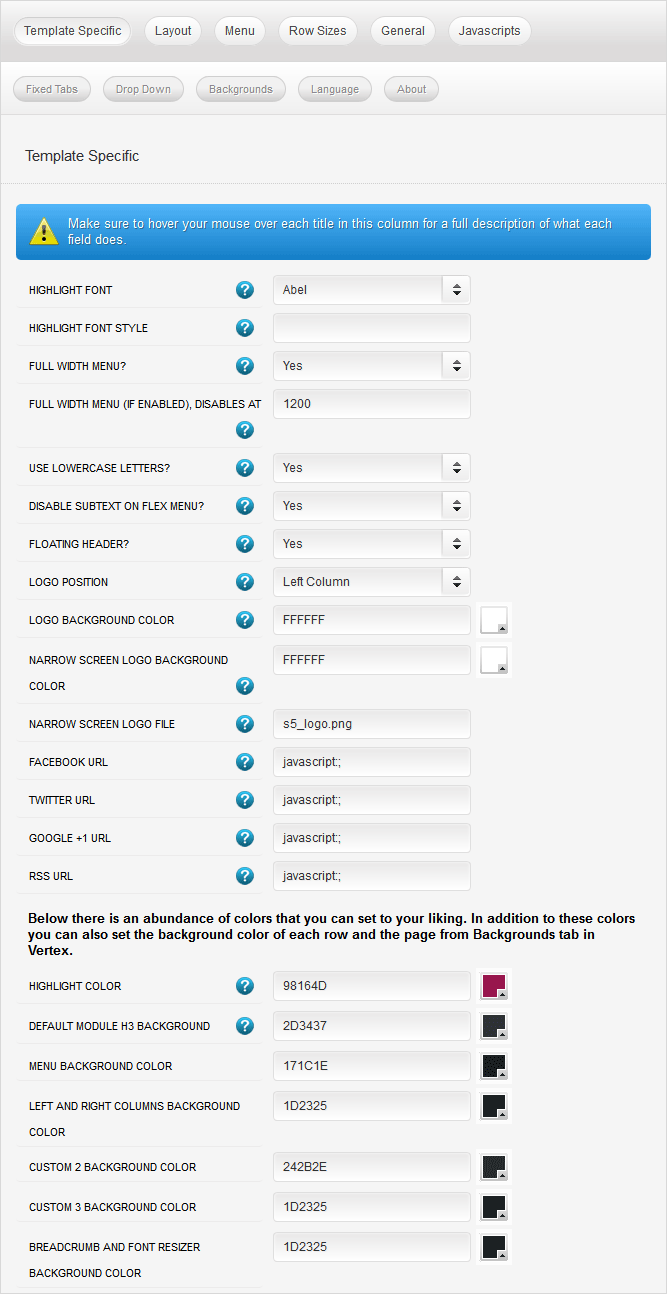
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:

Custom Highlight Colors
Photobox comes packed with color options to make styling a breeze. This is all made possible by the very wide variety of color configuration options shown in the screenshot above. In addition to that you can also change the color of any module row under the Backgrounds tab within Vertex. Below is an example of how these color choices work.

The colors choices you can pick from the Vertex admin are:
1. Set a custom highlight color.
2. Change the default h3 background color for modules. This also controls the content background on content h3s and the slight gradient shown on the accordion menu items.
3. Set the menu/header background color.
4. The background color for the left and right columns.
5. Custom_2 and custom_3 background colors (found in between the bottom rows).
6. Set the background of the font resizer and breadcrumbs row.
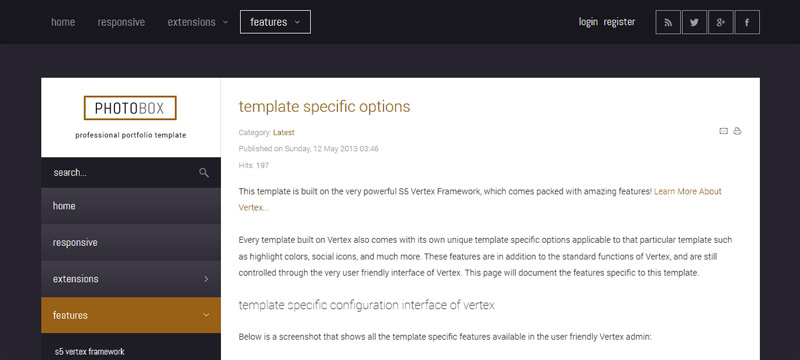
Logo Options
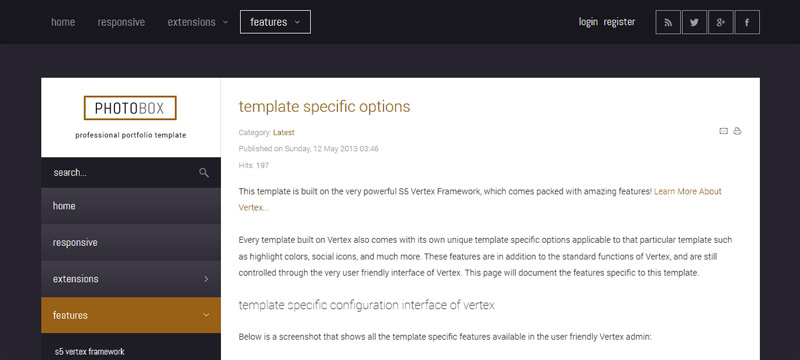
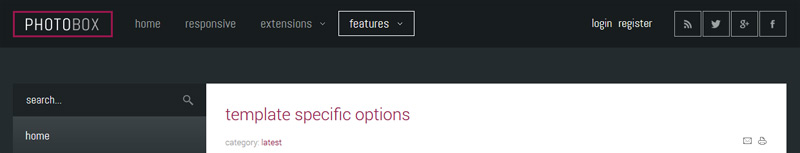
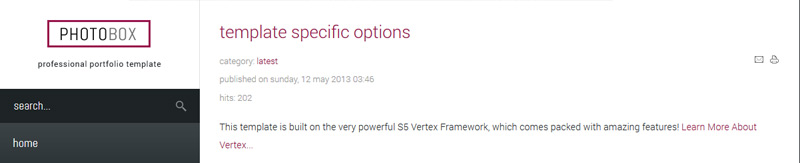
This template comes with the option to place the logo in either the left or column column or in the header next to the menu. Along with the placement option you can also specify a background color to be used if it's published to the column areas. Because the logo position is very unique you can also specify a different logo and background color for the mobile version of the logo, which shows in the header. Below is a screenshot showing the logo in the header.

Lowercase Leters
Choose to enable or disable lowercase letters on most menu items, buttons, titles and more.


Custom Highlight Font
Choose a custom highlight font powered by Google fonts. You can set a custom font for the S5 Flex Menu main level items, titles, buttons, and much more. This is used in conjunction with the default site font which is controlled under the Layout tab of Vertex, and controls many other elements as well.

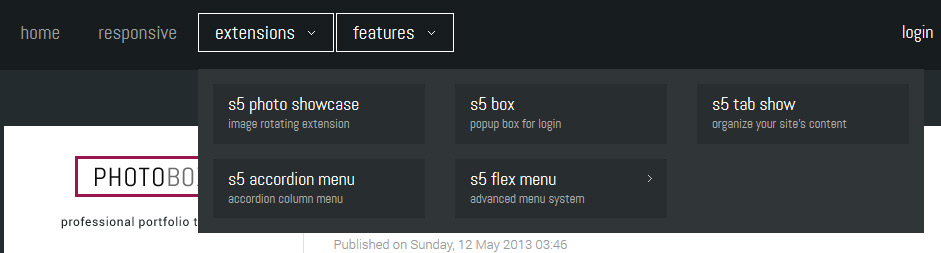
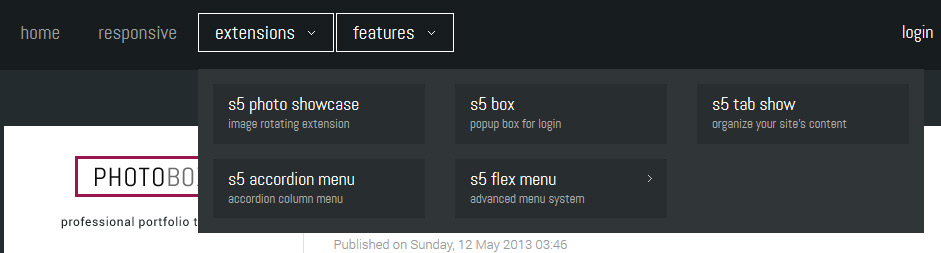
Optional Full Width Sub Menus
On this demo you will see that the flex menu sub menus are the same width as the main content. This feature is totally optional and it can be disabled. It can also be disabled at a specific screen width, which is highly recommended to do.


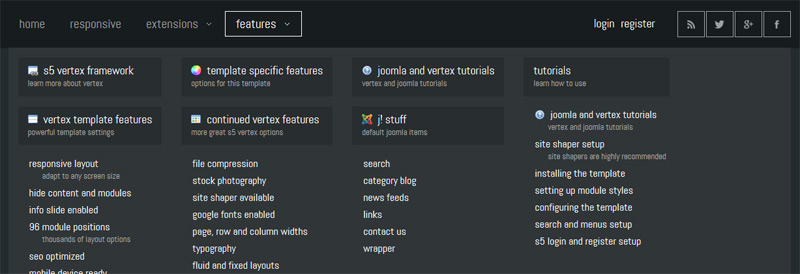
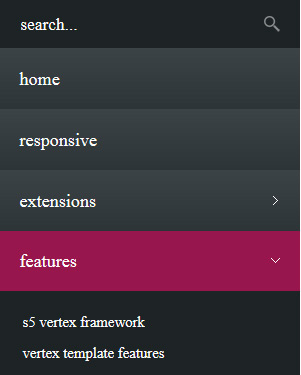
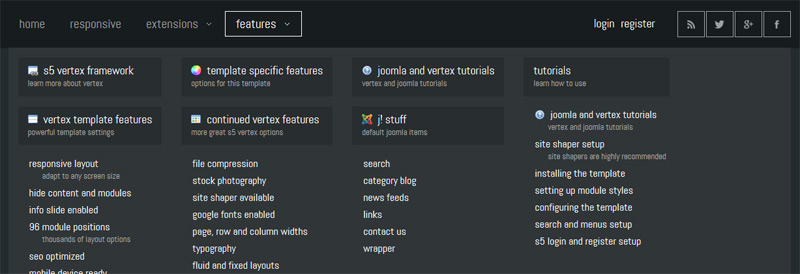
Small Menu
The S5 Flex Menu gives you the ability to have subtext on each menu item. If you choose not to use subtext on the first level links simply choose to disable this option and the menu will automatically down size.


Floating Header
As you scroll down the page you will notice that the main header floats with the page. This feature is optional and can be turned off so that the menu always stays at the top of the page.
Social Icons
Easily link to a social media site with the built in social icons found in the header of this template. Simply enter the url of your social site in the configuration and the icon will automatically appear. To disable an icon simply leave the url blank for that particular icon.

 Menu Module Example
Menu Module Example