Contact Us and Phone:
The code is published to the custom_5 module position. We published it to a custom HTML module.
Professional <span class="s5_highlight">Consulting</span> Services
for <span class="s5_highlight">You</span> and Your Company
<br/>
<a class="readon" href=#">Read More</a>
<a class="readon videoicon s5mb" title="Youtube.com Video" id="youtube" href="http://www.youtube.com/embed/VGiGHQeOqII" rel="[me]" href=#">Intro Video <span class="ion-ios-play sized"></span></a>
Image and Content Fader:
The fader is published to the custom_1 module position.
Code used for video in custom_3. Adjust the height settings as necessary. The video itself is not included; a link is provided in the downloads area for purchase from it's copyright owner. Note - the video will not show on tablets and mobile due to restrictions in the devices that do not allow video to be automatically played, a poster image should be defined for these devices:
Professional <span class="s5_highlight">Consulting</span> Services
for <span class="s5_highlight">You</span> and Your Company
<br/>
<a class="readon" href=#">Read More</a>
<a class="readon videoicon s5mb" title="Youtube.com Video" id="youtube" href="http://www.youtube.com/embed/VGiGHQeOqII" rel="[me]" href=#">Intro Video <span class="ion-ios-play sized"></span></a>
Quick Contact and Privacy links:
The code is published to the custom_7 module position. We published it to a custom HTML module below the Quick Contact module which is also published to this position and set to show above.
<span class="s5_privacyterms">By submitting, you agree to our <a class="s5icon-highlight" href="#">Terms of Service</a> <br>and <a class="s5icon-highlight" href="#">Privacy Policy</a></span>
Services:
We've published custom HTML modules to top row 1 positions 1 through 3. Each position has the module suffix of "bottom-margin". The below code also includes the all services button. Just copy the format and remove the button to do all the other positions. You can grab icon classes from here: http://ionicons.com/cheatsheet.html
<span class="s5-sicon ion-ios-chatboxes-outline"></span>
<div class="s5-sicon-right"><span class="s5-icon-title">24/7 Support</span> <br> Phasellus consectetur, sapien tempus mollis facilisis, orci ipsum commodo lectus, quis rhoncus</div>
<span class="hidesmaller_screen"><br><br></span> <a class="readon s5_centerbutton hidesmaller_screen">All Services</a>
Happy Customers, etc:
We've published custom HTML modules to top row 2 positions 1 through 3. The background color for this area is set in the Vertex admin area under "layout" just click the image icon on top row 2. The below code also includes the all services button. Just copy the format and remove the button to do all the other positions. You can grab icon classes from here: http://ionicons.com/cheatsheet.html
<span class="s5icon-highlight s5-sicon ion-ios-people"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">329</span> <br>Happy Customers</div>
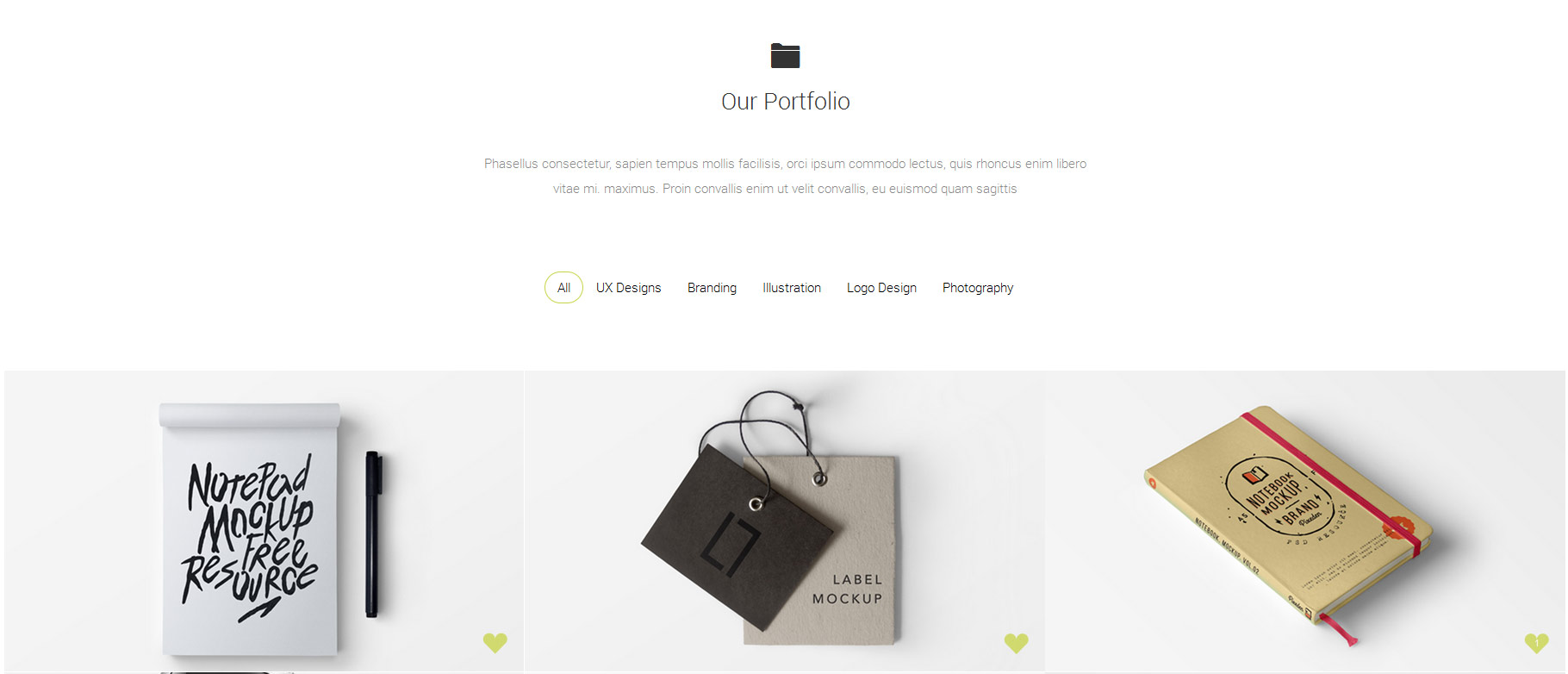
Masonry Module:
This module is published to the custom_2 module position set to 33% for all widths and the hover style selected. The intro text for the module is located below. Just paste this into the pre-text area of the module. The module suffix used is "dark-title s5_icon.ion-ios-folder"
<div class="s5_module_center" style="width:40%;">Phasellus consectetur, sapien tempus mollis facilisis, orci ipsum commodo lectus, quis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis
</div>
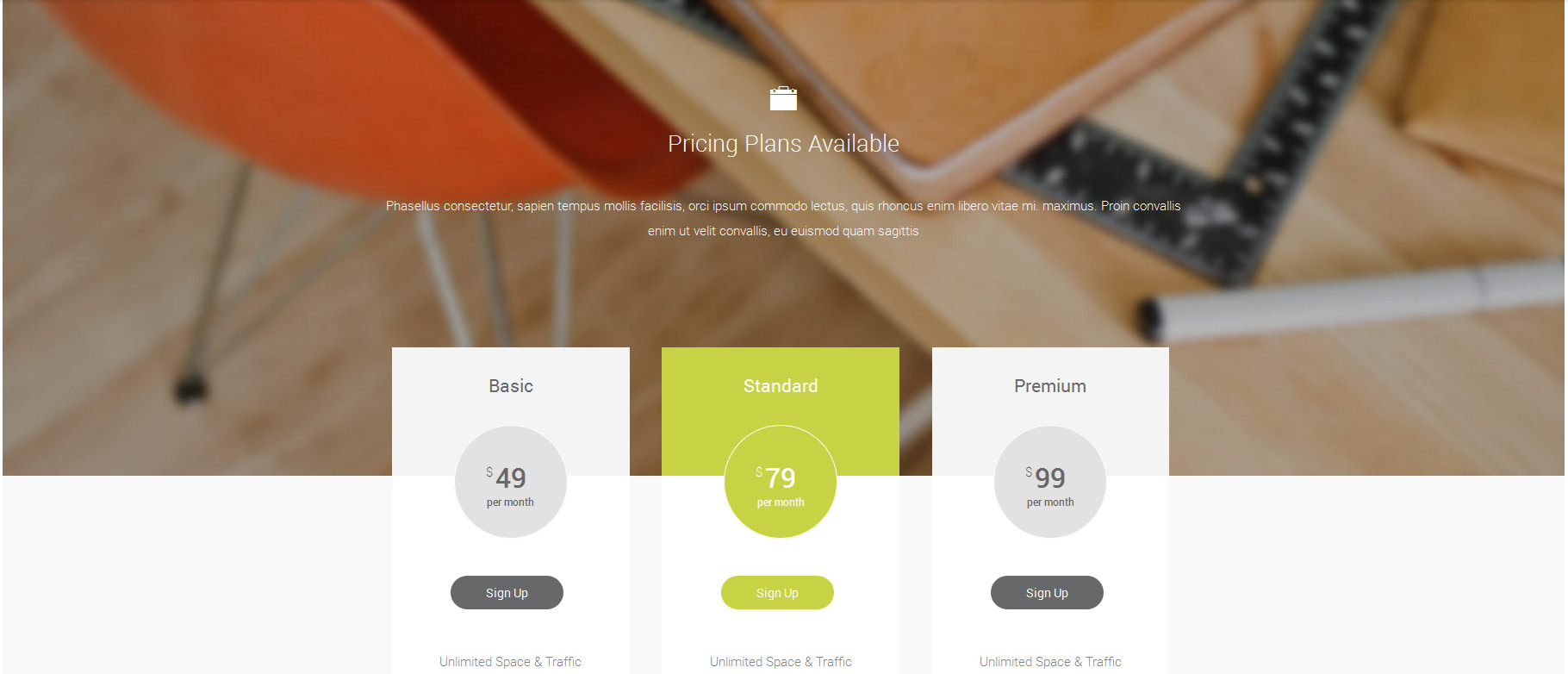
Pricing Table:
We've published custom HTML modules to top row 3_1 position. Just paste this into the pre-text area of the module. The module suffix used is "white-title s5_icon.ion-ios-briefcase"
Phasellus consectetur, sapien tempus mollis facilisis, orci ipsum commodo lectus, quis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis
<div class="s5_pricetable_homepage_alignment_outer">
<div class="s5_pricetable_homepage_alignment">
<div class="s5_pricetable_3">
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<div class="s5_price_wrap"><span class="dollarsign">$</span><span class="price">49<span class="month">per month</span></span></div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Sign Up</a></div>
<div class="s5_options">
<div class="s5_option">Unlimited Space & Traffic</div>
<div class="s5_option">99.9% Server Uptime</div>
<div class="s5_option">24/7 Customer Care</div>
<div class="s5_option">30 Days Money Back</div>
<div class="s5_option">FREE Domain Name</div>
<div class="s5_option">Personal Concierge</div>
</div>
</div>
</div>
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<div class="s5_price_wrap"><span class="dollarsign">$</span><span class="price">79<span class="month">per month</span></span></div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Sign Up</a></div>
<div class="s5_options">
<div class="s5_option">Unlimited Space & Traffic</div>
<div class="s5_option">99.9% Server Uptime</div>
<div class="s5_option">24/7 Customer Care</div>
<div class="s5_option">30 Days Money Back</div>
<div class="s5_option">FREE Domain Name</div>
<div class="s5_option">Personal Concierge</div>
</div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<div class="s5_price_wrap"><span class="dollarsign">$</span><span class="price">99<span class="month">per month</span></span></div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Sign Up</a></div>
<div class="s5_options">
<div class="s5_option">Unlimited Space & Traffic</div>
<div class="s5_option">99.9% Server Uptime</div>
<div class="s5_option">24/7 Customer Care</div>
<div class="s5_option">30 Days Money Back</div>
<div class="s5_option">FREE Domain Name</div>
<div class="s5_option">Personal Concierge</div>
</div>
</div>
<div style="clear: both;"></div>
</div>
</div>
</div>
</div>
Our Team Module:
This module is published to the below_columns_1 module position. The module suffix used is "dark-title s5_icon.ion-ios-people"
<div class="s5_module_center">Let our qualitifed professionals help you get your business goign. Phasellus consectetur, sapien tempus mollis facilisis, orci ipsum commodo lectus, quis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis</div>
<br /><br /> <br /> <br /><br /><img src="http://localhost/bigbusiness/images/ourteam.jpg" style="display: table; margin-left: auto; margin-right: auto;" alt="our team" />
Phone and Get Started:
The below code is published to the bottom row 1_1 and bottom row 1_2 positions.
Phone number and icon:
<div class="cta_phone_outer">
<div class="cta_phoneleft"><span class="cta-icon ion-ios-telephone-outline"></span></div>
<div class="cta_phoneright">Need Help? Call Us at:<br> <strong>800-456-4891</strong></div>
</div>
Analyze and get started:
<div class="cta_left">
<h3 style="margin-bottom: 0px;">Analyze, Collect and Visual your Data.<br>Increase Sales Today.</h3>
</div>
<div class="cta_right"><a class="readon s5-buttonhighlight">Get Started</a></div>
Client Testimonials:
This is the Tab Show module published to the bottom row 2_1 position. The module suffix used is "white-title s5_icon.ion-android-textsms". The custom class for this module is "-testimonial". The below code is what is published to the button text positions like "Button Text 1 For Position s5_tab1"
<strong>Maria Helfcoff</strong><br>
BK Mobile Apps, Inc.
MailChimp:
The MailChimp module is published to the custom_4 position. The below code is what is published to the pre-text area.
<span class="s5-news-left">
<span class="s5-newsicon ion-ios-email"></span>
</span>
<span class="s5-news-right">
Subscribe for <br/>
updates, news and more
</span>
Social Icons:
This is a custom HTML module published to the custom_4 position. The below code is what is used to display the social icons.
<a class="social_icon ion-social-facebook"></a> <a class="social_icon ion-social-twitter"></a> <a class="social_icon ion-social-googleplus"></a> <a class="social_icon ion-social-pinterest"></a>
Bottom Menus:
The bottom menus are just menu modules published to the bottom row 3 positions. The first module "Get in Touch" code is below.
<span class="addressicon ion-android-home"></span> <span class="address_wrap"> Big Business llc<br> 1000 Ross Municipal Drive<br> Bigtownville, CO 15237 <br><br> </span>
<div style="clear: both;"></div>
<span class="addressicon ion-ios-telephone"></span><span class="addresstext">123-123-1234</span>










