-
Details
-
Written by Super User
-
Category: Uncategorised
-
Published: 15 November 2013
-
Hits: 5128
The S5 Image Slide module is demo'd to the left of the "Latest News From The Field". It is a responsive module that will automatically adjust to the width of any screen.
Please note that IE7&8 do not support the necessary css syntaxes needed for the layout shown on this demo. Because of this position custom_1 will not be shown for these browsers. In its place you may use position custom_3, which is shown only on IE7&8, with your own custom html module.
Features:
- Choose from several effects
- Up to 10 images
- Up to 10 module positions if using module mode
- Choose auto rotate or manual rotate
- Show/Hide: thumbnails, navigation arrows and pause/play buttons
- Set links to each image and define if they show in a new window or in the same
- Set the width and height of the module
Module tutorial:
After installing the module be sure to add in below positions to your template details.xml file located in the root of your template folder. If you are running a template older than Maxed Mag or a non Shape 5 template.
imageslide_1
imageslide_2
imageslide_3
imageslide_4
imageslide_5
imageslide_6
imageslide_7
imageslide_8
imageslide_9
imageslide_10
Once you are sure you have the module positions in then just simply start publishing modules to the positions. Be sure to do them in order, not imageslide_1 and then imageslide_4. Be sure its in sequential order.
Image Tutorial:
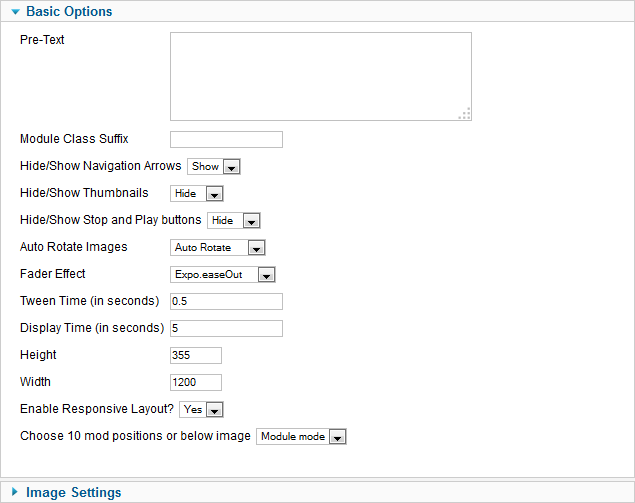
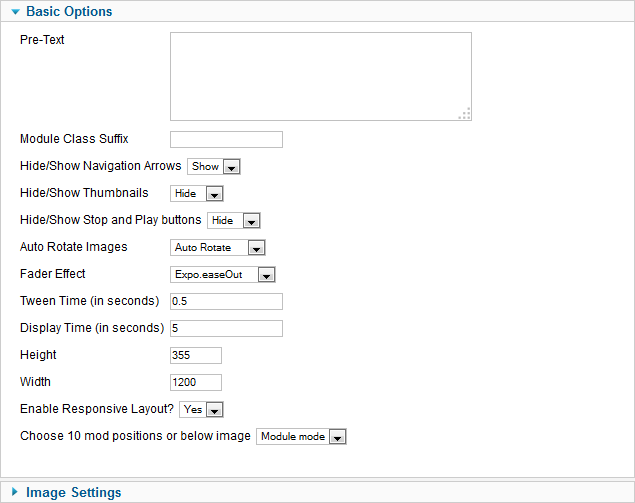
After installing the module simply publish it to your site and add URLs to images located on your server. As you can see from the below screenshot you need to enter the URLs to the images, once this is done the fader will start cycling through the images, be sure to add them in order from 1 - 10.
Screenshot of S5 Image Slide Admin:

 Menu Module Example
Menu Module Example