Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
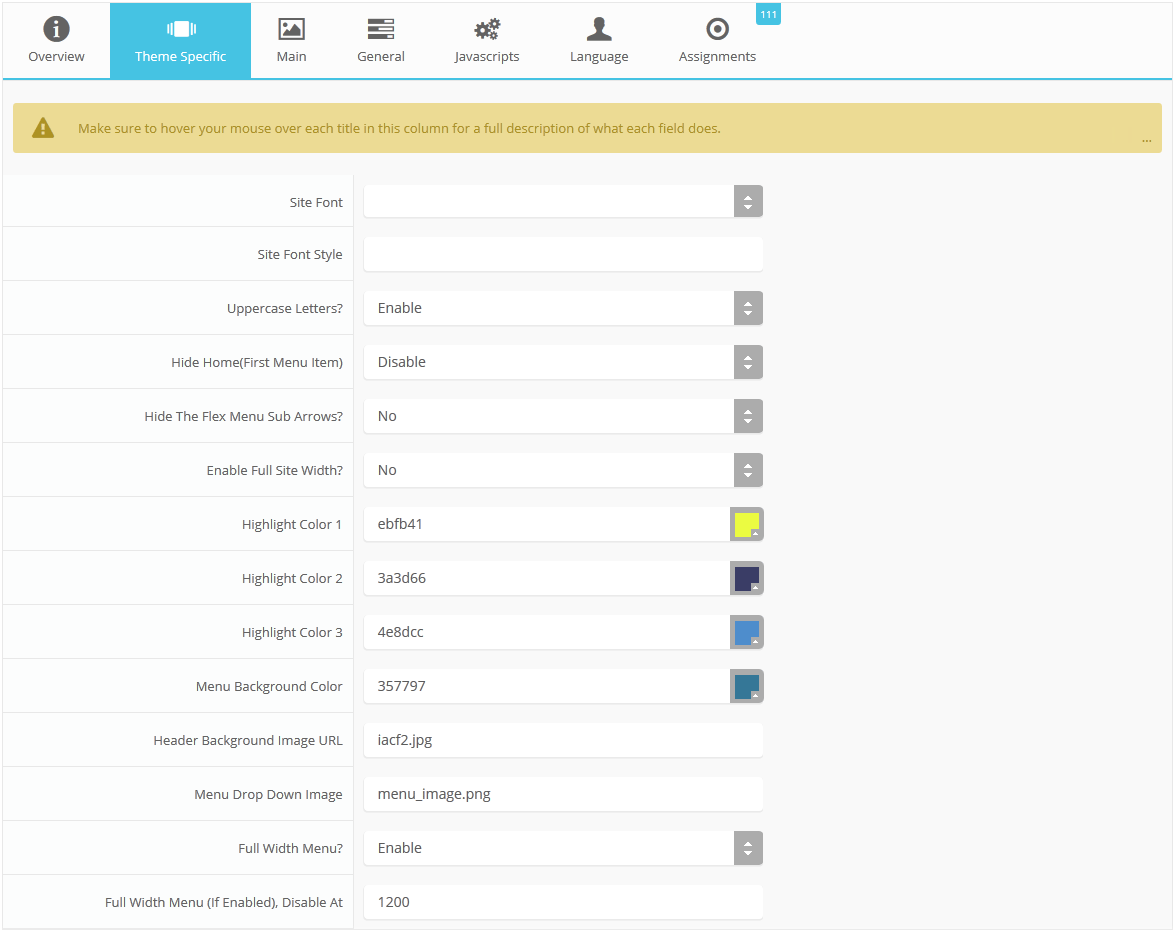
Theme Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:
Custom Highlight Colors
Stylize your site with any color you want. Set your own custom color scheme with the built in highlight color. These colors control menu items, titles, buttons, hover over effects, backgrounds, and more. You can set this color to any color that you want. Below is an example so you can see how this works. In addition to these color options, Vertex itself is loaded with background color and images options under the Main / Layout page in the template configuration.
Social Icons
The social icons will only show when a module is published to the "custom_7" module position. The icon will show in the lower right corner of the screen. On hover it will show what you have published to the "custom_7" position.Uppercase Letters
Choose to enable or disable uppercase letters on most menu items, buttons, titles and more.
Hide Menu Arrows
With this option you can disable the menu item sub menu arrows on first level parent items.
Full Site Width
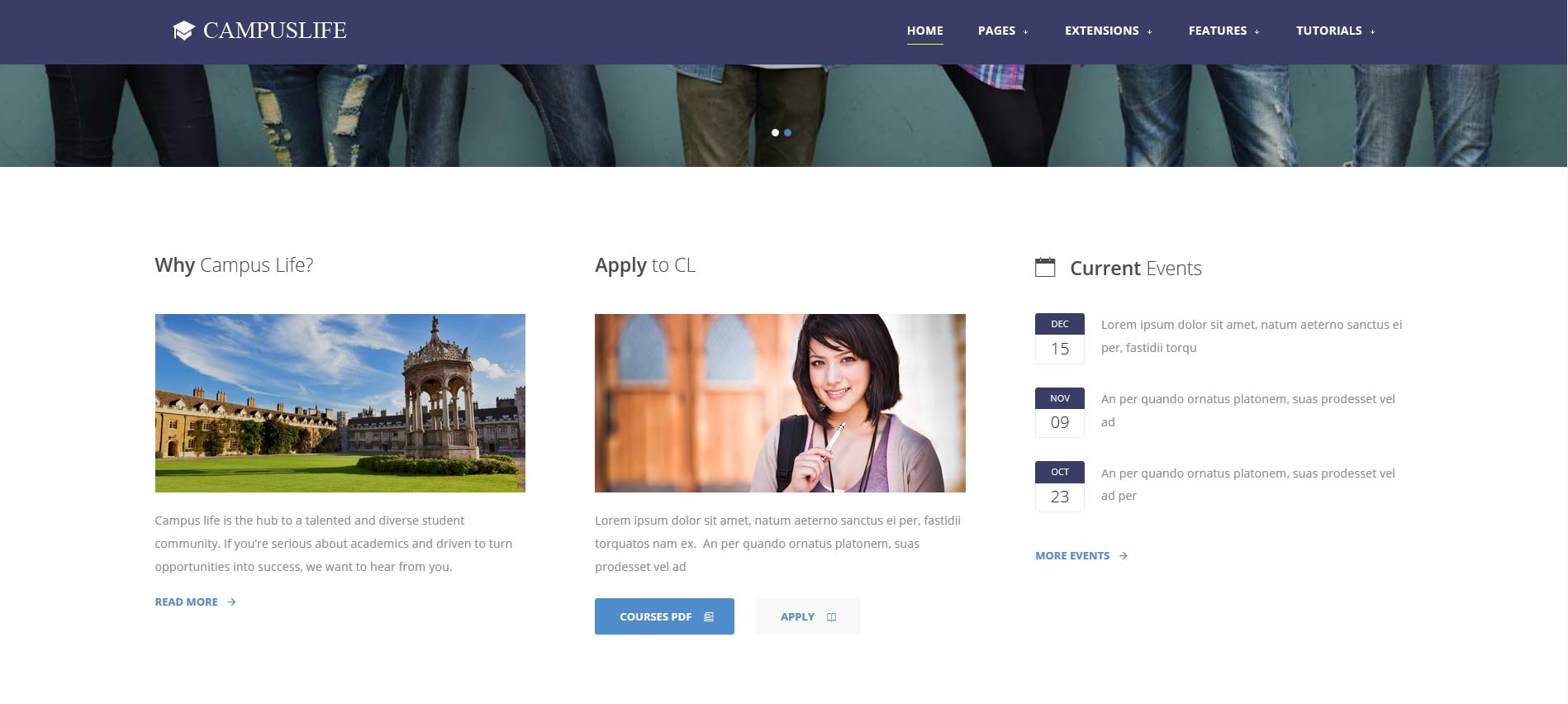
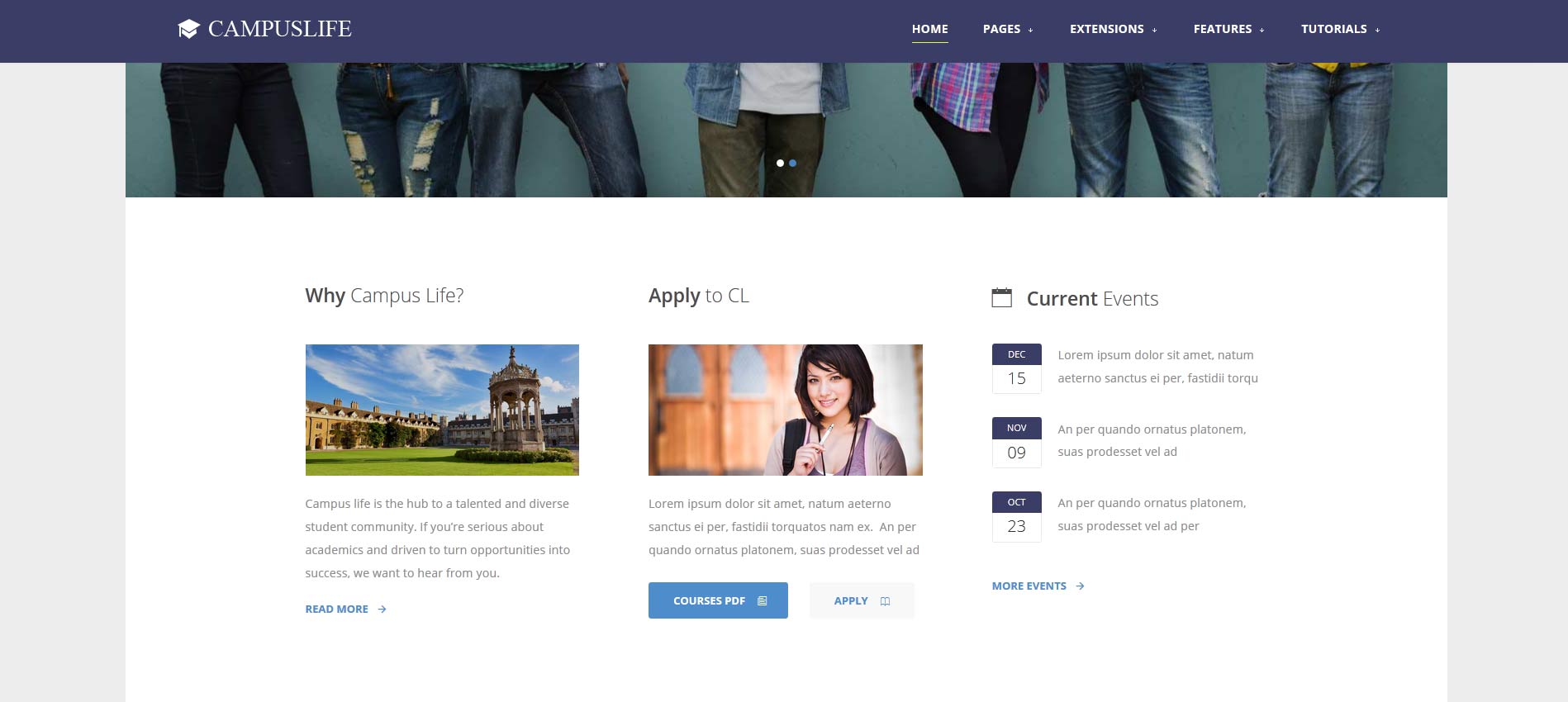
If this is enabled it will extend the site all the way to left/right of your browser window. By default the template will display wrapped and centered on a light gray background.

Demo - Full Screen Width Demo - Wrapped Screen Width
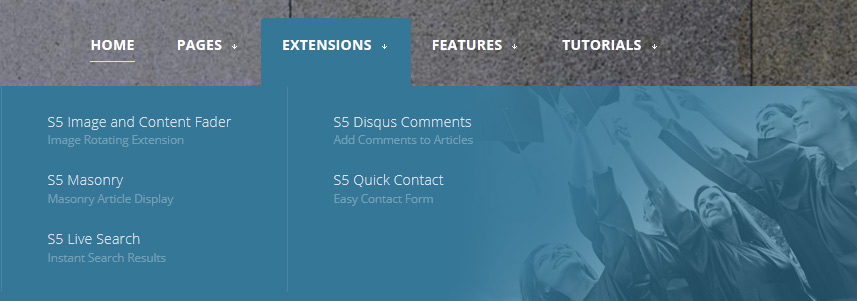
Menu Width: Full or Standard
This feature is great for websites with the need for large menus with many items and we have added it this month to the design. This is an option that can be turned on and off. When enabled you can choose at which screen width the menu reverts to the normal menu style away from the full width:

Demo - Full Menu Width Demo - Standard Menu Width
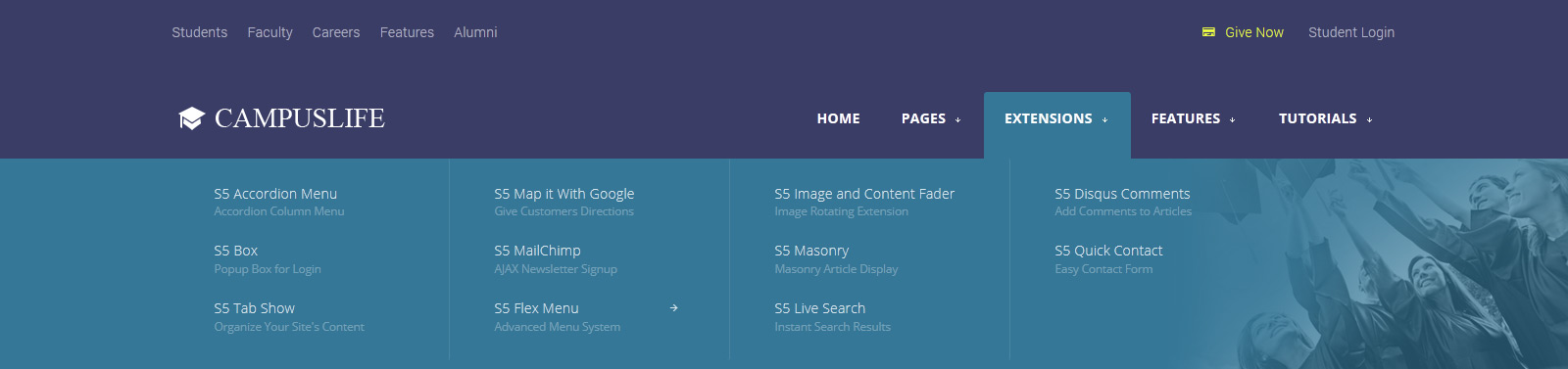
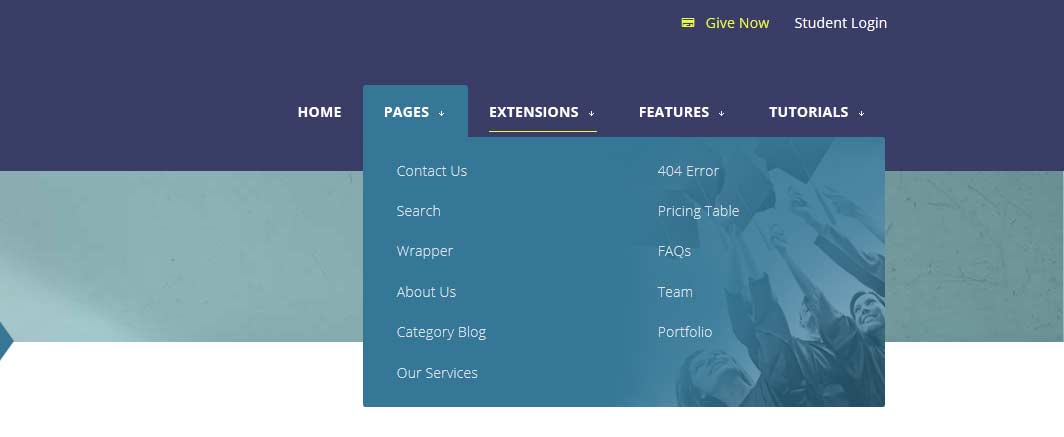
Menu Background Image
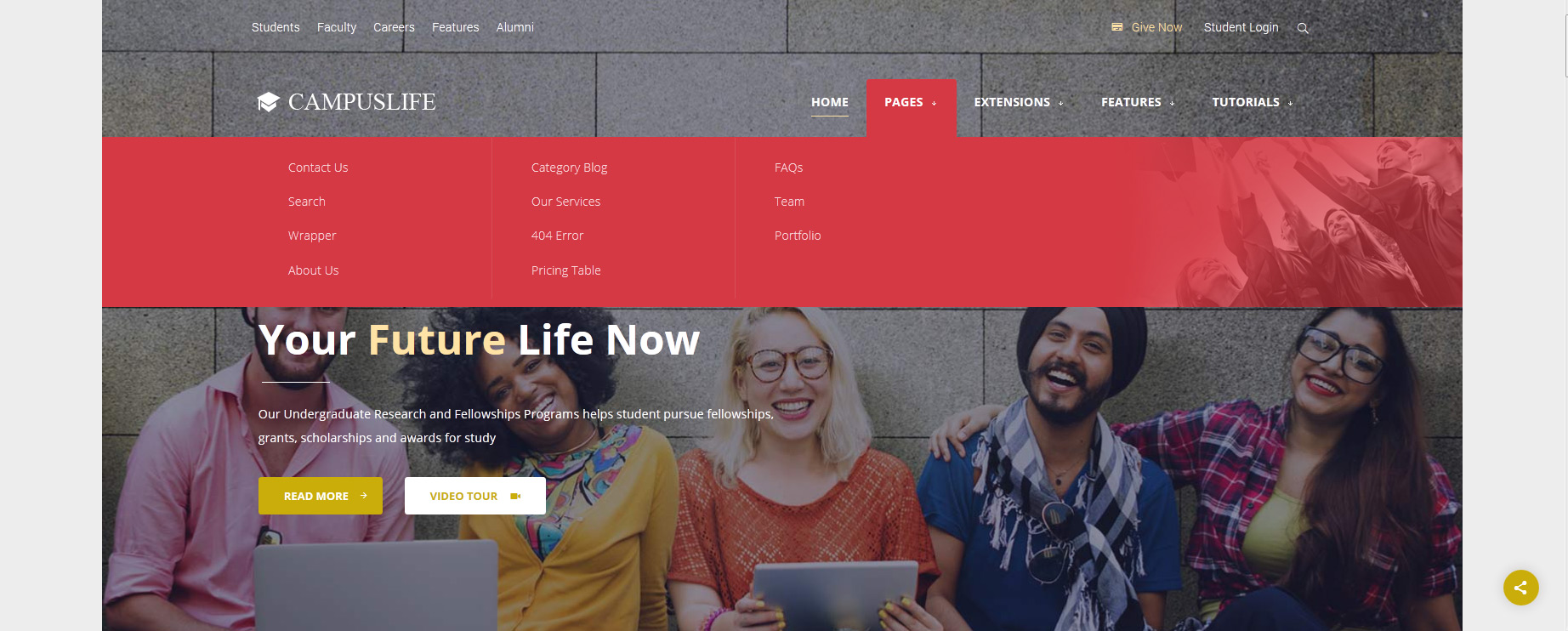
This design includes an option to add a background image to the dropdowns in the menu system. You can easily add a URL to a background image via the theme specific area of Vertex.
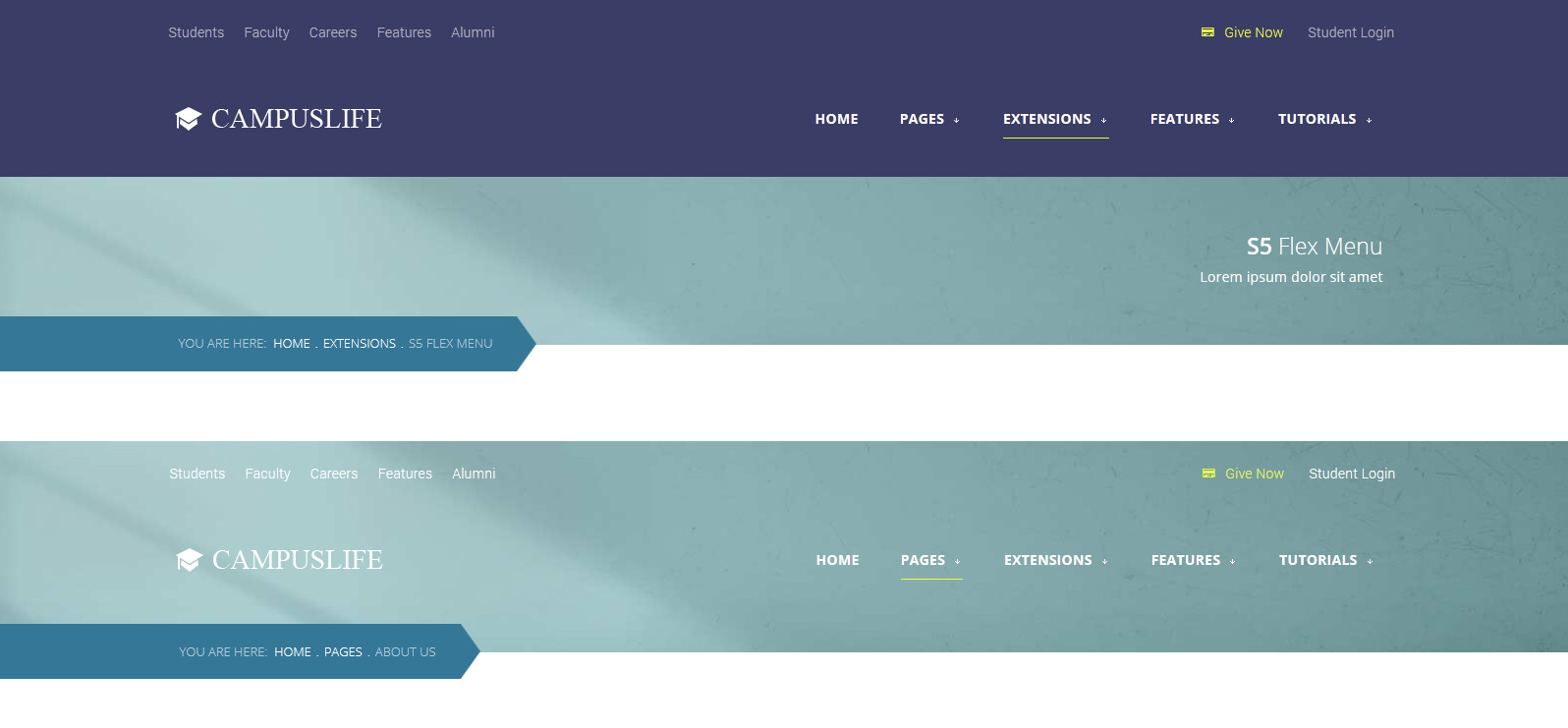
Custom6 - Page Title
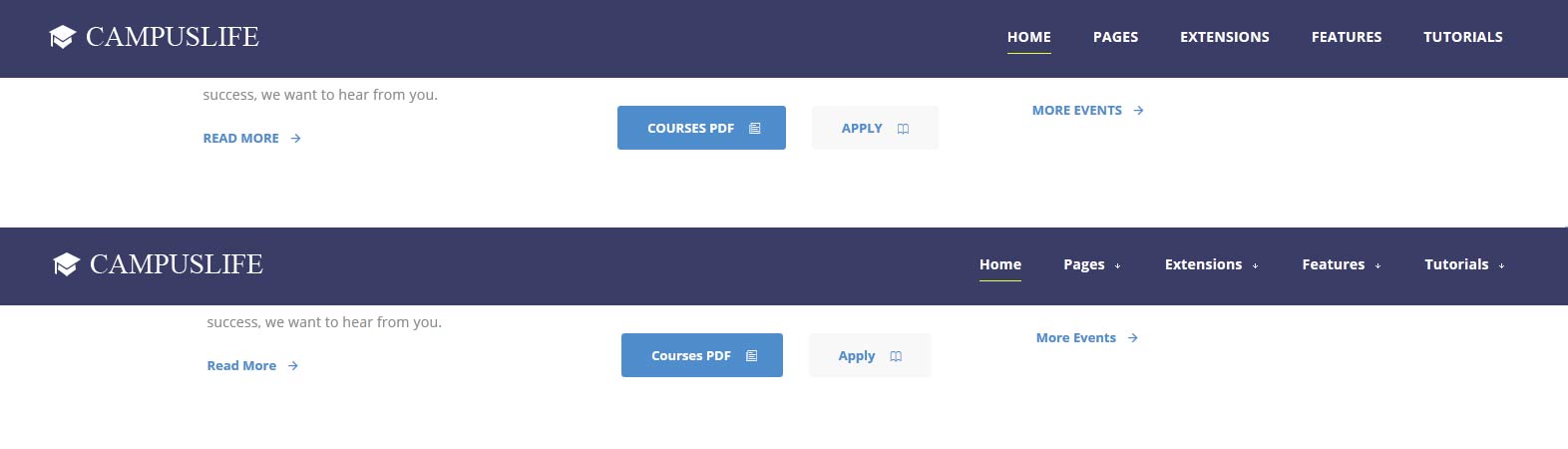
The "custom6" module position allows you to publish any module and have it show right below the menu and above the content area (top image below). If you don't publish a module to the "custom6" position it will appear like the second image below without a solid background color on the header area.
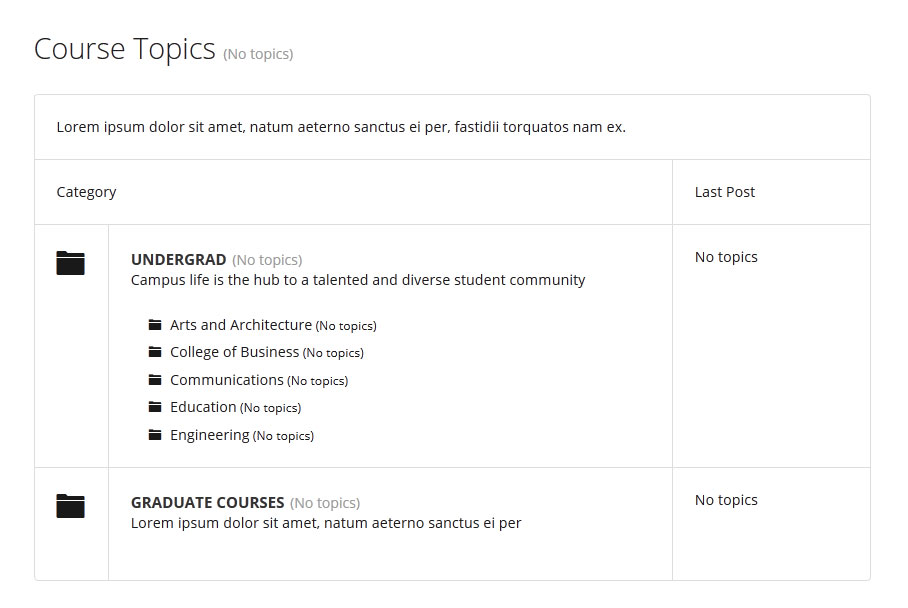
Kunena Forum
This month we've included some CSS overrides for the Kunena forum. Once you install the forum be sure to set your template to "Crypsis" in the admin area