- Details
- Written by Super User
- Category: Frontpage
- Hits: 2941
Features:
- Enter ZIP code via admin side
- Choose celsius or fahrenheit
- Pulls weather data from Yahoo weather
For those of you living outside the US, please complete the following steps :
- 1. Drill down to your location on Yahoo Maps http://weather.yahoo.com/
- 2. Look at the address bar (If you live in Melbourne, Australia it looks like this: http://ther.yahoo.com/Melbourne-Australia/ASXX0075/forecast.html?unit=c)
- 3. Copy the region/area code found in the above URL (ASXX0075)
- 4. Next open up the weather.class.php file (../modules/mod_s5_weather) and search for the the word: 'location' (there are two instances) and replace with the code that you have just copied from Yahoo, save and close.
- 5. In the Admin area of the weather module simply paste the Yahoo region code into the zip code box (in this scenario: ASXX0075)
- Details
- Written by Super User
- Category: Frontpage
- Hits: 3201
Features:
- Choose to enable scroll to load or load more or neither
- Show or hide category elector
- Show or hide read more
- Set how many articles are to be shown
- Set how many articles are to load via AJAX button or scroll methods
- Order articles by publish date, created date, random or ordering
- Show or hide hits
- Standard layout or hover layout
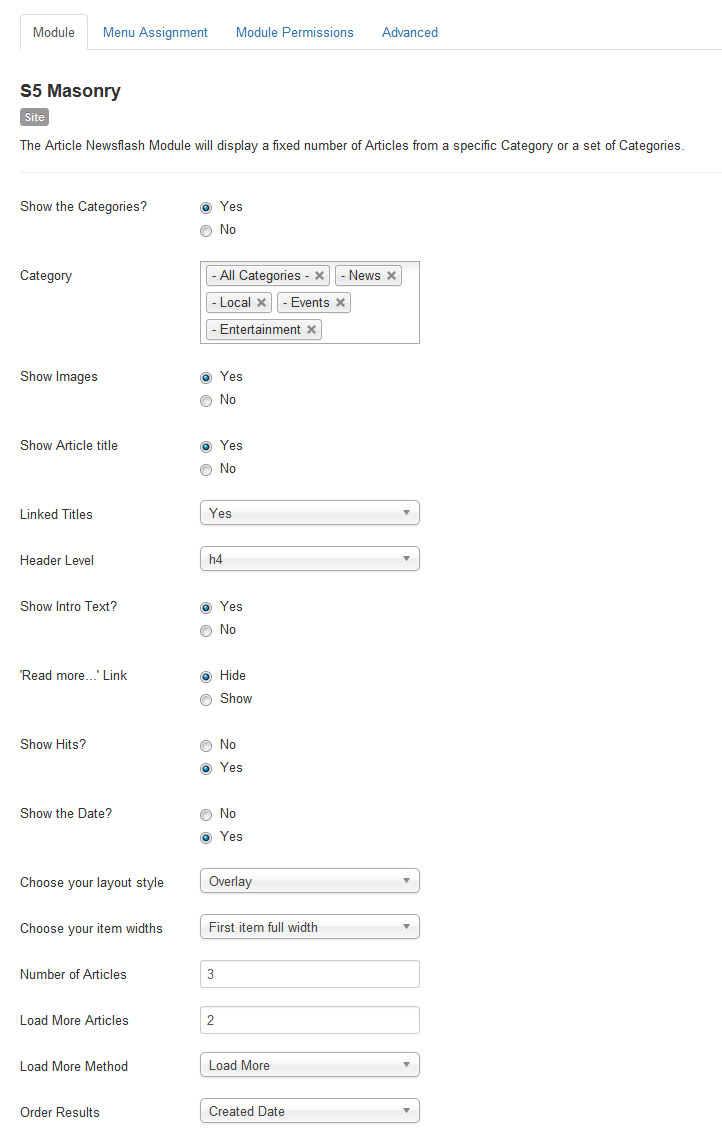
- Responsive ready and more, view the below admin screenshot to see all the features
Admin Area Features:

- Details
- Written by Super User
- Category: Frontpage
- Hits: 2952
You can place the below code on any DIV directly as a child to <div id="s5_body_padding"> and it will make it show up full screen.
class="s5_slidesection"
The below screenshot shows the admin area under the "layout" area of Vertex. You simply start adding names for the row names and then it will be enabled. Be sure to separate them by commas. You can enable the full page scroll to just show on the homepage only.

Fullscreen scroll navigation that shows on the right hand side of yoursite: