Image and Content Fader:
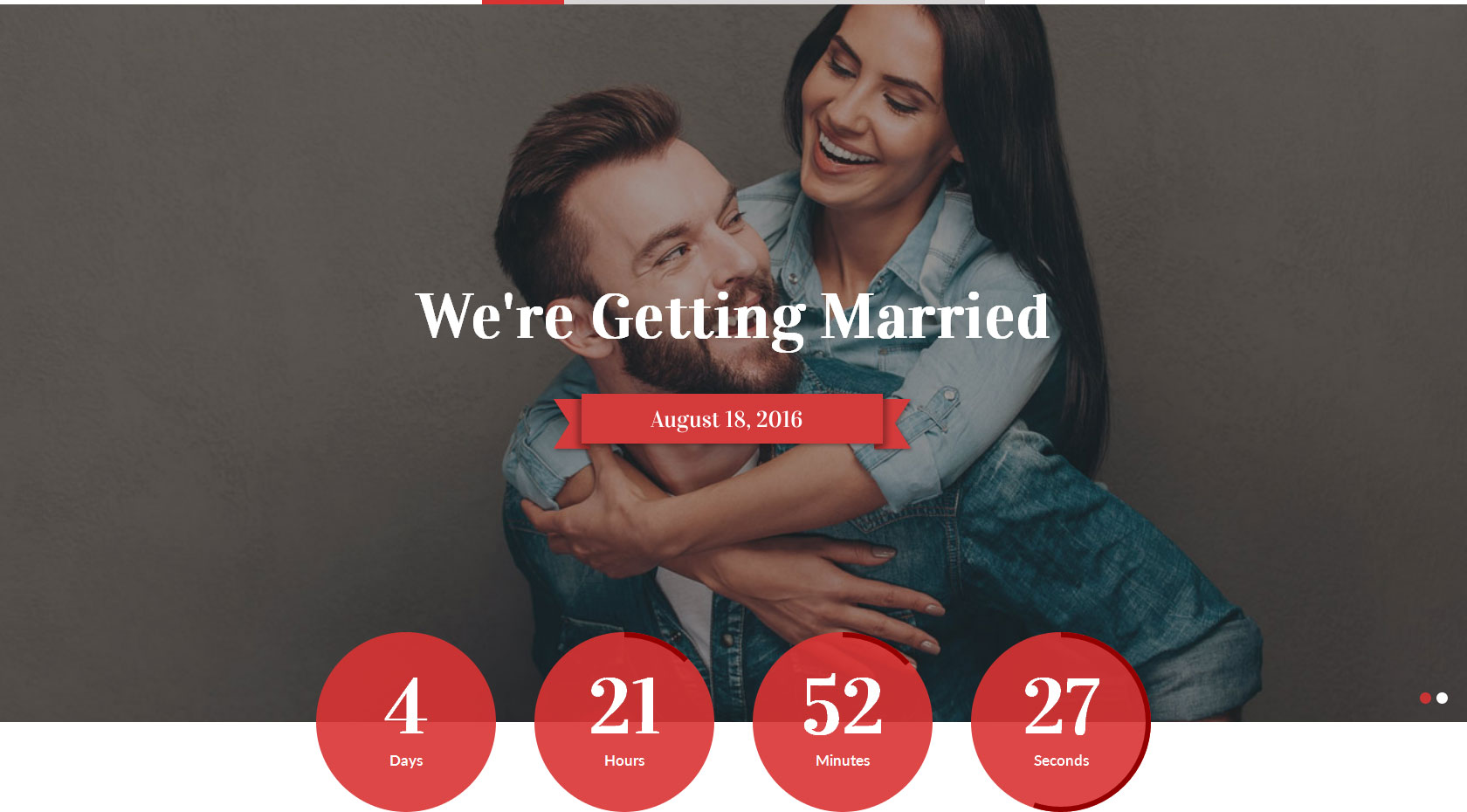
The S5 Image and Content Fader is shown on the homepage in the custom_1 position. You can enter any custom html into each slide. Simply enter the images and into the default fields in the backend of the module. This demo uses 1600x900 images, but you can use any image size; just make sure they are all the same size. Features like size, zoom, slide effects, and others are controlled in the module's backend. The countdown feature is not part of this module, it is controlled under the Theme Specific tab in the template configuration.
Slide1:
<img alt="" src="images/banner.png" />
Slide2:
You are cordially invited to our wedding ceremony in Ocean City, NJ in August
<br />
<a href="#s5_pos_custom_4" class="readon">Yes I'm Coming</a>
<br />
<a href="#s5_pos_custom_4" class="readon">Yes I'm Coming</a>
Welcome To Our Wedding:
This is a custom html module that is published to the top_row1_1 position. Scroll reveal and the bottom scroll to top button in the template configuration must be enabled for the effects to work.
<div class="top_text">
<h3 data-sr="enter left, over 0.8s, move 300px">Welcome To<br /> Our Wedding Site</h3>
<div class="top_text_left" data-sr="enter left, over 0.8s, move 300px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luctus ante, in vestibulum est auctor ut. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam vitae ante consectetur, elementum justo nec, convallis tortor. Curabitur in sapien maximus, pharetra enim in, auctor arcu. Etiam ac nunc vel turpis interdum sodales. Proin non nulla quis justo tristique dignissim. Morbi interdum arcu ac purus lacinia, gravida tempor nibh maximus. In varius congue arcu, et egestas nulla egestas eget. Nunc ut accumsan elit. Mauris interdum a neque quis.
</div>
<div class="top_text_right" data-sr="enter right, over 0.8s, move 300px">
Curabitur quis neque turpis. Phasellus sagittis finibus dui vitae euismod. Donec aliquet sodales nibh, sit amet ornare enim aliquam at. Curabitur non tristique turpis. Interdum et malesuada fames ac ante ipsum primis in faucibus. Ut iaculis leo in neque porttitor vestibulum. Integer accumsan suscipit odio, a faucibus urna rutrum vel. Duis imperdiet placerat dui ac aliquam. Vestibulum at consequat dui. Pellentesque lorem ipsum ele turpis von es telemo curabitur lorem ipsum efficitur erat vitae posuere euismod. Ut erat turpis, viverra eget sapien sit amet.
</div>
<div style="clear:both;height:0px;"></div>
<div class="top_text_readon" data-sr="enter bottom, over 0.8s, move 300px, wait 0.4s">
<a class="readon" href="#s5_pos_custom_4">RSVP Now</a>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<h3 data-sr="enter left, over 0.8s, move 300px">Welcome To<br /> Our Wedding Site</h3>
<div class="top_text_left" data-sr="enter left, over 0.8s, move 300px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luctus ante, in vestibulum est auctor ut. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam vitae ante consectetur, elementum justo nec, convallis tortor. Curabitur in sapien maximus, pharetra enim in, auctor arcu. Etiam ac nunc vel turpis interdum sodales. Proin non nulla quis justo tristique dignissim. Morbi interdum arcu ac purus lacinia, gravida tempor nibh maximus. In varius congue arcu, et egestas nulla egestas eget. Nunc ut accumsan elit. Mauris interdum a neque quis.
</div>
<div class="top_text_right" data-sr="enter right, over 0.8s, move 300px">
Curabitur quis neque turpis. Phasellus sagittis finibus dui vitae euismod. Donec aliquet sodales nibh, sit amet ornare enim aliquam at. Curabitur non tristique turpis. Interdum et malesuada fames ac ante ipsum primis in faucibus. Ut iaculis leo in neque porttitor vestibulum. Integer accumsan suscipit odio, a faucibus urna rutrum vel. Duis imperdiet placerat dui ac aliquam. Vestibulum at consequat dui. Pellentesque lorem ipsum ele turpis von es telemo curabitur lorem ipsum efficitur erat vitae posuere euismod. Ut erat turpis, viverra eget sapien sit amet.
</div>
<div style="clear:both;height:0px;"></div>
<div class="top_text_readon" data-sr="enter bottom, over 0.8s, move 300px, wait 0.4s">
<a class="readon" href="#s5_pos_custom_4">RSVP Now</a>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Large Pictures:
This is a custom html module that is published to the top_row2_1 position. Scroll reveal in the template configuration must be enabled for the effects to work.
<div class="large_pictures">
<div class="large_pictures_left" data-sr="enter left, over 0.8s, move 300px">
<div class="large_pictures_img_wrap">
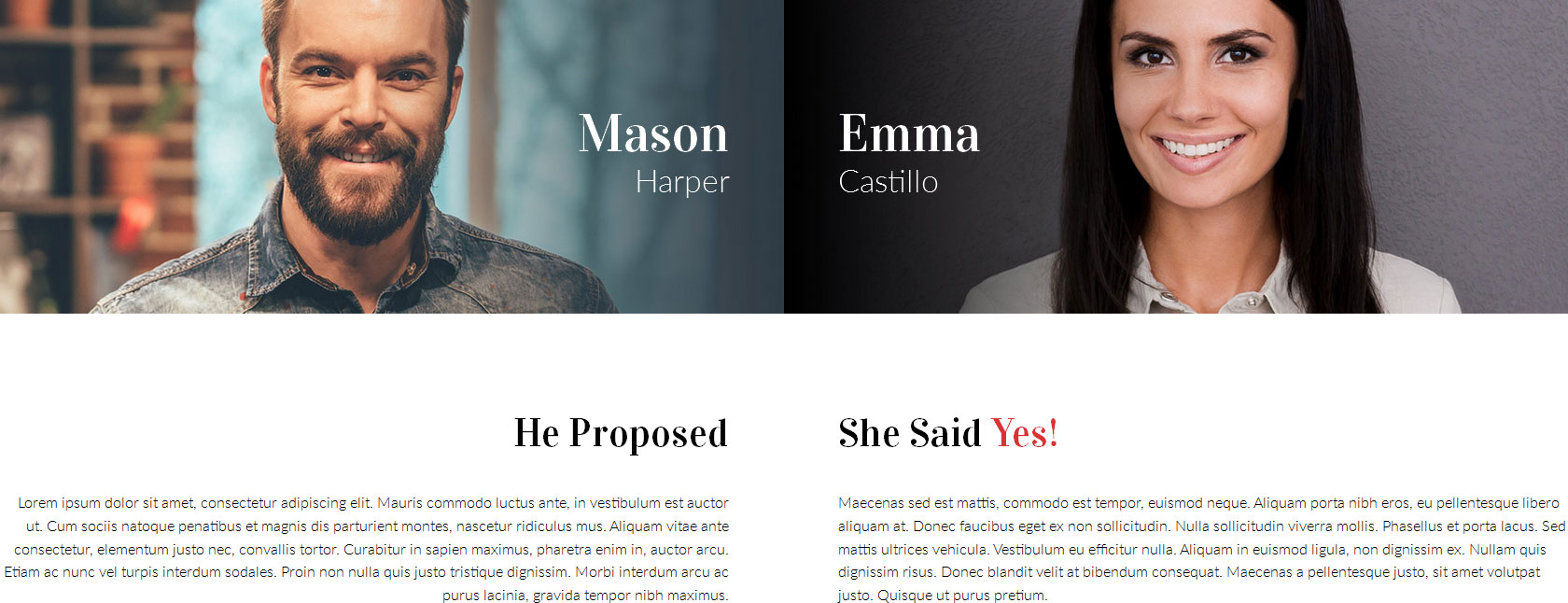
<img src="images/groom.jpg" alt="" />
<div class="large_pictures_title">
<div class="large_pictures_title1">
Mason
</div>
<div class="large_pictures_title2">
Harper
</div>
</div>
</div>
<div class="large_pictures_text">
<h3>He Proposed</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luctus ante, in vestibulum est auctor ut. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam vitae ante consectetur, elementum justo nec, convallis tortor. Curabitur in sapien maximus, pharetra enim in, auctor arcu. Etiam ac nunc vel turpis interdum sodales. Proin non nulla quis justo tristique dignissim. Morbi interdum arcu ac purus lacinia, gravida tempor nibh maximus.
</div>
</div>
<div class="large_pictures_right" data-sr="enter right, over 0.8s, move 300px">
<div class="large_pictures_img_wrap">
<img src="images/bride.jpg" alt="" />
<div class="large_pictures_title">
<div class="large_pictures_title1">
Emma
</div>
<div class="large_pictures_title2">
Castillo
</div>
</div>
</div>
<div class="large_pictures_text">
<h3>She Said <span class="highlight1_color">Yes!</span></h3>
Maecenas sed est mattis, commodo est tempor, euismod neque. Aliquam porta nibh eros, eu pellentesque libero aliquam at. Donec faucibus eget ex non sollicitudin. Nulla sollicitudin viverra mollis. Phasellus et porta lacus. Sed mattis ultrices vehicula. Vestibulum eu efficitur nulla. Aliquam in euismod ligula, non dignissim ex. Nullam quis dignissim risus. Donec blandit velit at bibendum consequat. Maecenas a pellentesque justo, sit amet volutpat justo. Quisque ut purus pretium.
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="large_pictures_left" data-sr="enter left, over 0.8s, move 300px">
<div class="large_pictures_img_wrap">
<img src="images/groom.jpg" alt="" />
<div class="large_pictures_title">
<div class="large_pictures_title1">
Mason
</div>
<div class="large_pictures_title2">
Harper
</div>
</div>
</div>
<div class="large_pictures_text">
<h3>He Proposed</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luctus ante, in vestibulum est auctor ut. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam vitae ante consectetur, elementum justo nec, convallis tortor. Curabitur in sapien maximus, pharetra enim in, auctor arcu. Etiam ac nunc vel turpis interdum sodales. Proin non nulla quis justo tristique dignissim. Morbi interdum arcu ac purus lacinia, gravida tempor nibh maximus.
</div>
</div>
<div class="large_pictures_right" data-sr="enter right, over 0.8s, move 300px">
<div class="large_pictures_img_wrap">
<img src="images/bride.jpg" alt="" />
<div class="large_pictures_title">
<div class="large_pictures_title1">
Emma
</div>
<div class="large_pictures_title2">
Castillo
</div>
</div>
</div>
<div class="large_pictures_text">
<h3>She Said <span class="highlight1_color">Yes!</span></h3>
Maecenas sed est mattis, commodo est tempor, euismod neque. Aliquam porta nibh eros, eu pellentesque libero aliquam at. Donec faucibus eget ex non sollicitudin. Nulla sollicitudin viverra mollis. Phasellus et porta lacus. Sed mattis ultrices vehicula. Vestibulum eu efficitur nulla. Aliquam in euismod ligula, non dignissim ex. Nullam quis dignissim risus. Donec blandit velit at bibendum consequat. Maecenas a pellentesque justo, sit amet volutpat justo. Quisque ut purus pretium.
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Wedding Date:
This is a custom html module that is published to the top_row3_1 position. The background image for this area is controlled under the Main/Layout page of the template configuration.
<div class="date_info">
<h3>We will get married on August 8, 2016</h3>
<div class="date_info_sub">Come Join Us As We Celebrate With A Casual Ceremony On The Beach In Ocean City</div>
<div style="clear:both;height:0px;"></div>
</div>
<h3>We will get married on August 8, 2016</h3>
<div class="date_info_sub">Come Join Us As We Celebrate With A Casual Ceremony On The Beach In Ocean City</div>
<div style="clear:both;height:0px;"></div>
</div>
Wedding Events:
This is a custom html module that is published to the custom_2 position and uses the class suffix "large_title". Scroll reveal in the template configuration must be enabled for the effects to work.
<div class="events_info">
<div class="small_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luct</div>
<div class="events_info_boxes" data-sr="enter top, over 0.8s, move 300px">
<div class="events_info_box">
<div class="events_info_box_inner">
<img src="images/box1.jpg" alt="" />
<div class="events_info_highlight_text">
<h3>Church Ceremony</h3>
First Baptist Church of New Jersey
</div>
<div class="events_info_text">
<h4>Date: </h4> August 16, 2016<br />
<h4>Time: </h4> 11:30am<br />
<h4>Where: </h4> 555 Moyer Road, Ocean City, NJ 12038<br />
<h4>Dress: </h4> Black, White and Pink
</div>
</div>
</div>
<div class="events_info_box">
<div class="events_info_box_inner">
<img src="images/box2.jpg" alt="" />
<div class="events_info_highlight_text">
<h3>Dinner Reception</h3>
La Cruz Lounge and Ballroom
</div>
<div class="events_info_text">
<h4>Who: </h4> Invited Guests Only<br />
<h4>Time: </h4> 1:30pm<br />
<h4>Where: </h4> 123 Mine Drive, Ocean City, NJ 12038<br />
<h4>Bring: </h4> Dancing Shoes and Happy Heart
</div>
</div>
</div>
</div>
<div class="events_info_contact">
If you have any questions, feel free to contact us: <br /><i class="ion-ios-telephone"></i> <h3>Emma (123-455-2121)</h3> <br /><i class="ion-ios-telephone"></i> <h3>Mason (555-555-1212)</h3>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="small_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luct</div>
<div class="events_info_boxes" data-sr="enter top, over 0.8s, move 300px">
<div class="events_info_box">
<div class="events_info_box_inner">
<img src="images/box1.jpg" alt="" />
<div class="events_info_highlight_text">
<h3>Church Ceremony</h3>
First Baptist Church of New Jersey
</div>
<div class="events_info_text">
<h4>Date: </h4> August 16, 2016<br />
<h4>Time: </h4> 11:30am<br />
<h4>Where: </h4> 555 Moyer Road, Ocean City, NJ 12038<br />
<h4>Dress: </h4> Black, White and Pink
</div>
</div>
</div>
<div class="events_info_box">
<div class="events_info_box_inner">
<img src="images/box2.jpg" alt="" />
<div class="events_info_highlight_text">
<h3>Dinner Reception</h3>
La Cruz Lounge and Ballroom
</div>
<div class="events_info_text">
<h4>Who: </h4> Invited Guests Only<br />
<h4>Time: </h4> 1:30pm<br />
<h4>Where: </h4> 123 Mine Drive, Ocean City, NJ 12038<br />
<h4>Bring: </h4> Dancing Shoes and Happy Heart
</div>
</div>
</div>
</div>
<div class="events_info_contact">
If you have any questions, feel free to contact us: <br /><i class="ion-ios-telephone"></i> <h3>Emma (123-455-2121)</h3> <br /><i class="ion-ios-telephone"></i> <h3>Mason (555-555-1212)</h3>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Our Photo Gallery Tab Show:
This S5 Tab Show is published to the below_columns_1 position and uses the class suffix "large_title". Each slide is a custom html module that is published to the s5_tabX positions. There are three layout options for this area, that are shown below. In Tab Show settings there is a field for a custom class, that class is set to "side_buttons". For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show
<div class="tab_info_slides">
<div class="tab_info_slides_item">
<div class="s5_is_css_8">
<img alt="" src="images/tab1.jpg" />
<div class="s5_is_slide_css">
<h3>Example Slide</h3>
<span class="s5_is_slide_text">
This is dummy text. You can add any text or html markup here.
<br />
<a href="index.php/features-mainmenu-47/template-features/info-slide-enabled">Read More</a>
</span>
</div>
</div>
</div>
<div class="tab_info_slides_item">
<div class="s5_is_css_8">
<img alt="" src="images/tab2.jpg" />
<div class="s5_is_slide_css">
<h3>Example Slide</h3>
<span class="s5_is_slide_text">
This is dummy text. You can add any text or html markup here.
<br />
<a href="index.php/features-mainmenu-47/template-features/info-slide-enabled">Read More</a>
</span>
</div>
</div>
</div>
<div class="tab_info_slides_item">
<div class="s5_is_css_8">
<img alt="" src="images/tab3.jpg" />
<div class="s5_is_slide_css">
<h3>Example Slide</h3>
<span class="s5_is_slide_text">
This is dummy text. You can add any text or html markup here.
<br />
<a href="index.php/features-mainmenu-47/template-features/info-slide-enabled">Read More</a>
</span>
</div>
</div>
</div>
<div class="tab_info_slides_item">
<div class="s5_is_css_8">
<img alt="" src="images/tab4.jpg" />
<div class="s5_is_slide_css">
<h3>Example Slide</h3>
<span class="s5_is_slide_text">
This is dummy text. You can add any text or html markup here.
<br />
<a href="index.php/features-mainmenu-47/template-features/info-slide-enabled">Read More</a>
</span>
</div>
</div>
</div>
</div>
<div class="tab_info_slides_item">
<div class="s5_is_css_8">
<img alt="" src="images/tab1.jpg" />
<div class="s5_is_slide_css">
<h3>Example Slide</h3>
<span class="s5_is_slide_text">
This is dummy text. You can add any text or html markup here.
<br />
<a href="index.php/features-mainmenu-47/template-features/info-slide-enabled">Read More</a>
</span>
</div>
</div>
</div>
<div class="tab_info_slides_item">
<div class="s5_is_css_8">
<img alt="" src="images/tab2.jpg" />
<div class="s5_is_slide_css">
<h3>Example Slide</h3>
<span class="s5_is_slide_text">
This is dummy text. You can add any text or html markup here.
<br />
<a href="index.php/features-mainmenu-47/template-features/info-slide-enabled">Read More</a>
</span>
</div>
</div>
</div>
<div class="tab_info_slides_item">
<div class="s5_is_css_8">
<img alt="" src="images/tab3.jpg" />
<div class="s5_is_slide_css">
<h3>Example Slide</h3>
<span class="s5_is_slide_text">
This is dummy text. You can add any text or html markup here.
<br />
<a href="index.php/features-mainmenu-47/template-features/info-slide-enabled">Read More</a>
</span>
</div>
</div>
</div>
<div class="tab_info_slides_item">
<div class="s5_is_css_8">
<img alt="" src="images/tab4.jpg" />
<div class="s5_is_slide_css">
<h3>Example Slide</h3>
<span class="s5_is_slide_text">
This is dummy text. You can add any text or html markup here.
<br />
<a href="index.php/features-mainmenu-47/template-features/info-slide-enabled">Read More</a>
</span>
</div>
</div>
</div>
</div>
Registries:
This is a custom html module that is published to the bottom_row1_1 position. Scroll reveal in the template configuration must be enabled for the effects to work.
<div class="registry_info">
<div class="small_text">We’re registered at Bloomingdale’s, Crate & Barrel, Walmart and Target</div>
<a href="index.php/features-mainmenu-47/template-specific-features" class="registry_info_box" data-sr="enter left, over 0.8s, move 300px, wait 0.4s">
<img alt="" src="images/logo1.png" />
</a>
<a href="index.php/features-mainmenu-47/template-specific-features" class="registry_info_box" data-sr="enter left, over 0.8s, move 300px">
<img alt="" src="images/logo2.png" />
</a>
<a href="index.php/features-mainmenu-47/template-specific-features" class="registry_info_box" data-sr="enter right, over 0.8s, move 300px">
<img alt="" src="images/logo3.png" />
</a>
<a href="index.php/features-mainmenu-47/template-specific-features" class="registry_info_box" data-sr="enter right, over 0.8s, move 300px, wait 0.4s">
<img alt="" src="images/logo4.png" />
</a>
<div style="clear:both;height:0px;"></div>
</div>
<div class="small_text">We’re registered at Bloomingdale’s, Crate & Barrel, Walmart and Target</div>
<a href="index.php/features-mainmenu-47/template-specific-features" class="registry_info_box" data-sr="enter left, over 0.8s, move 300px, wait 0.4s">
<img alt="" src="images/logo1.png" />
</a>
<a href="index.php/features-mainmenu-47/template-specific-features" class="registry_info_box" data-sr="enter left, over 0.8s, move 300px">
<img alt="" src="images/logo2.png" />
</a>
<a href="index.php/features-mainmenu-47/template-specific-features" class="registry_info_box" data-sr="enter right, over 0.8s, move 300px">
<img alt="" src="images/logo3.png" />
</a>
<a href="index.php/features-mainmenu-47/template-specific-features" class="registry_info_box" data-sr="enter right, over 0.8s, move 300px, wait 0.4s">
<img alt="" src="images/logo4.png" />
</a>
<div style="clear:both;height:0px;"></div>
</div>
Quotes Tab Show:
This S5 Tab Show is published to the bottom_row2_1 position and uses the tab show custom class "centered_white". Each slide is a custom html module that is published to the s5_tabX positions. There are three layout options for this area, that are shown below. In Tab Show settings there is a field for a custom class, that class is set to "side_buttons". For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show
<div class="tab_quote">
<div class="large_quote"></div>
When I sleep, I dream of you, and when I wake, I long to hold you in my arms. If anything, our time apart has only made me more certain that I want to spend my nights by your side, and my days with your heart.
</div>
<div class="large_quote"></div>
When I sleep, I dream of you, and when I wake, I long to hold you in my arms. If anything, our time apart has only made me more certain that I want to spend my nights by your side, and my days with your heart.
</div>
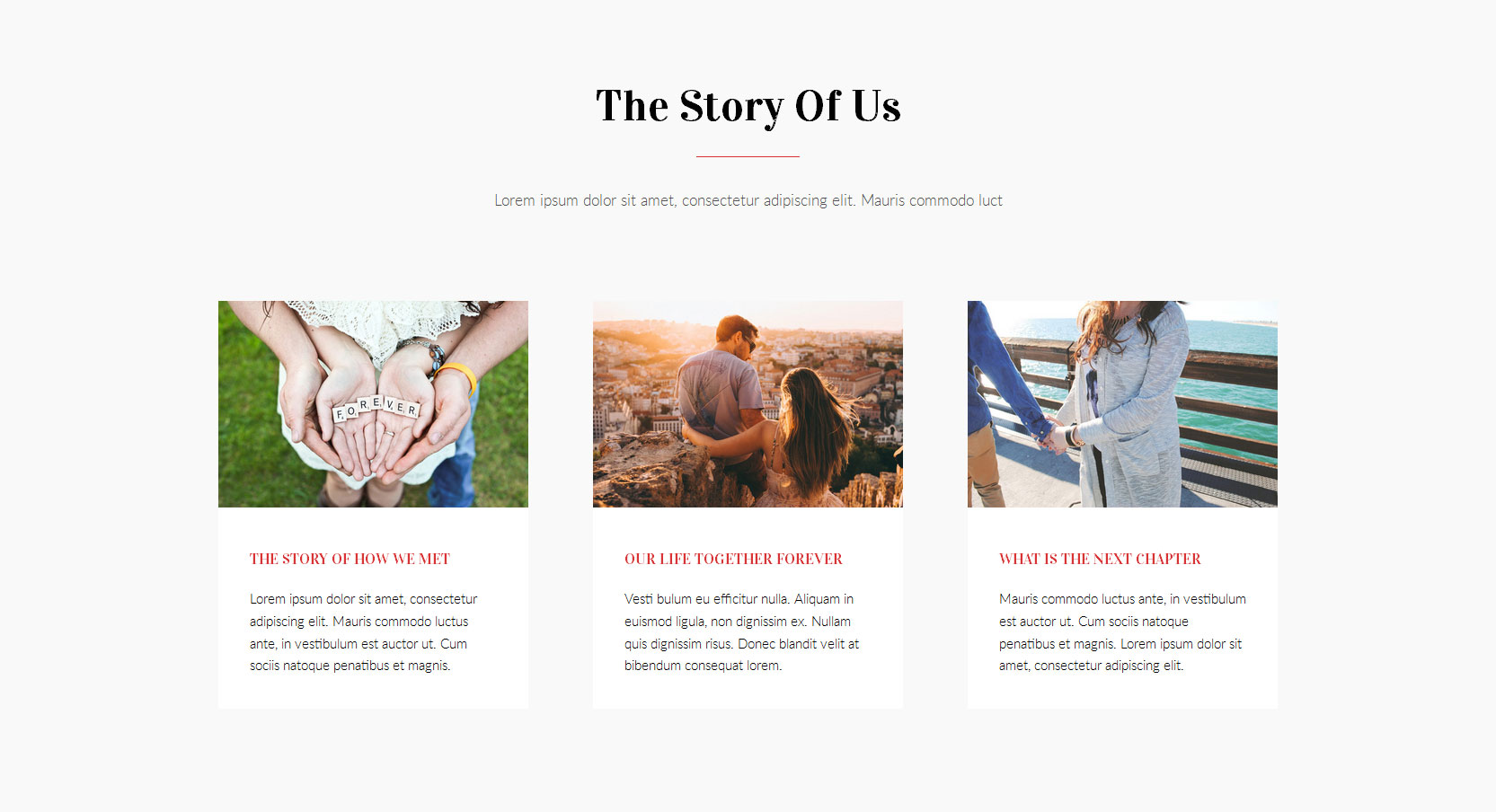
The Story of Us:
This is a custom html module that is published to the custom_3 position and uses the class suffix "large_title". Scroll reveal in the template configuration must be enabled for the effects to work.
<div class="bottom_info">
<div class="small_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luct</div>
<div class="bottom_info_boxes" data-sr="enter top, over 0.8s, move 300px">
<div class="bottom_info_box">
<div class="bottom_info_box_inner">
<img src="images/bottom_box1.jpg" alt="" />
<div class="bottom_info_text">
<h3><a href="index.php/features-mainmenu-47/template-specific-features">The Story Of How We Met</a></h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luctus ante, in vestibulum est auctor ut. Cum sociis natoque penatibus et magnis.
</div>
</div>
</div>
<div class="bottom_info_box">
<div class="bottom_info_box_inner">
<img src="images/bottom_box2.jpg" alt="" />
<div class="bottom_info_text">
<h3><a href="index.php/features-mainmenu-47/template-specific-features">Our Life Together Forever</a></h3>
Vesti bulum eu efficitur nulla. Aliquam in euismod ligula, non dignissim ex. Nullam quis dignissim risus. Donec blandit velit at bibendum consequat lorem.
</div>
</div>
</div>
<div class="bottom_info_box">
<div class="bottom_info_box_inner">
<img src="images/bottom_box3.jpg" alt="" />
<div class="bottom_info_text">
<h3><a href="index.php/features-mainmenu-47/template-specific-features">What Is The Next Chapter</a></h3>
Mauris commodo luctus ante, in vestibulum est auctor ut. Cum sociis natoque penatibus et magnis. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="small_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luct</div>
<div class="bottom_info_boxes" data-sr="enter top, over 0.8s, move 300px">
<div class="bottom_info_box">
<div class="bottom_info_box_inner">
<img src="images/bottom_box1.jpg" alt="" />
<div class="bottom_info_text">
<h3><a href="index.php/features-mainmenu-47/template-specific-features">The Story Of How We Met</a></h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo luctus ante, in vestibulum est auctor ut. Cum sociis natoque penatibus et magnis.
</div>
</div>
</div>
<div class="bottom_info_box">
<div class="bottom_info_box_inner">
<img src="images/bottom_box2.jpg" alt="" />
<div class="bottom_info_text">
<h3><a href="index.php/features-mainmenu-47/template-specific-features">Our Life Together Forever</a></h3>
Vesti bulum eu efficitur nulla. Aliquam in euismod ligula, non dignissim ex. Nullam quis dignissim risus. Donec blandit velit at bibendum consequat lorem.
</div>
</div>
</div>
<div class="bottom_info_box">
<div class="bottom_info_box_inner">
<img src="images/bottom_box3.jpg" alt="" />
<div class="bottom_info_text">
<h3><a href="index.php/features-mainmenu-47/template-specific-features">What Is The Next Chapter</a></h3>
Mauris commodo luctus ante, in vestibulum est auctor ut. Cum sociis natoque penatibus et magnis. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Confirmation Quick Contact:
This S5 Quick Contact is published to custom_4 and uses the class suffixes "white_bg centered_title". The background for this area is controlled under the Theme Specific tab in the template configuration.
Social Icons:
This is a custom html module that is published to the custom_5 position. Ion Icons in the template configuration must be enabled for the effects to work.
<div class="bottom_social">
<a href="" class="social_icon ion-social-facebook"></a>
<a href="" class="social_icon ion-social-twitter"></a>
<a href="" class="social_icon ion-social-googleplus"></a>
<a href="" class="social_icon ion-social-pinterest"></a>
<a href="" class="social_icon ion-social-linkedin"></a>
</div>
<a href="" class="social_icon ion-social-facebook"></a>
<a href="" class="social_icon ion-social-twitter"></a>
<a href="" class="social_icon ion-social-googleplus"></a>
<a href="" class="social_icon ion-social-pinterest"></a>
<a href="" class="social_icon ion-social-linkedin"></a>
</div>









