Image and Content Fader Code:
This is for the code that we used in the "description" box for the image and content fader.
<span class="center">
<span class="s5_iacfbig">or remodels</span><br>
We do it all
<br>
<a href="#s5_bottom_row2_area1" class="readmore_iacf">
<span class="readmorecircle"><span class="ion-android-arrow-forward"></span></span><span class="readmore_iacf_inner">Read
More</span></a>
</span>
<span class="s5_iacfbig">or remodels</span><br>
We do it all
<br>
<a href="#s5_bottom_row2_area1" class="readmore_iacf">
<span class="readmorecircle"><span class="ion-android-arrow-forward"></span></span><span class="readmore_iacf_inner">Read
More</span></a>
</span>
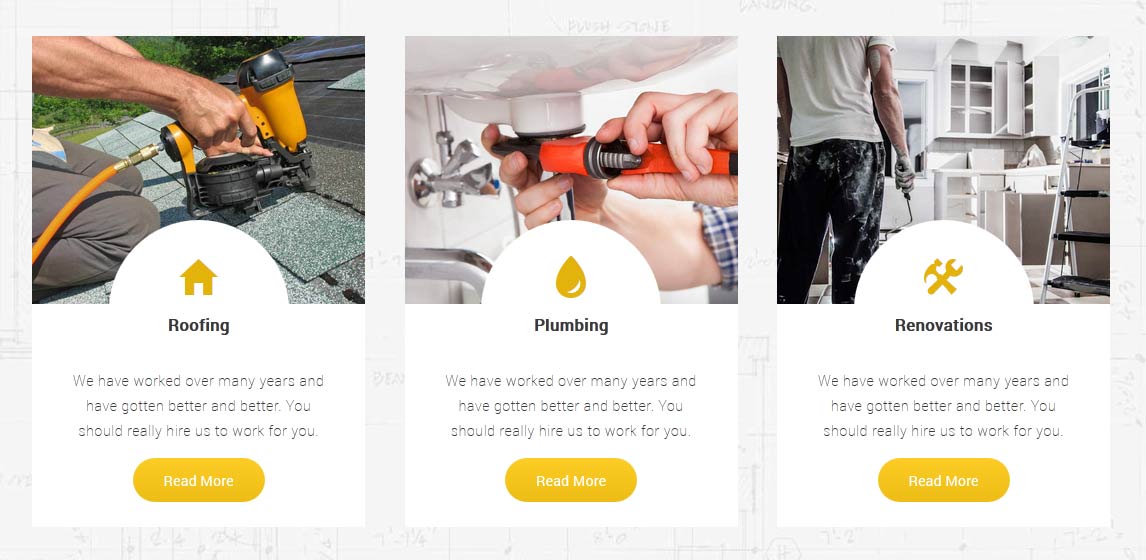
Tab Show Boxes
The below code is duplicated three times for each tab show position. Notice the "three" in the first DIV below. This can be changed from two,three,four,five and six depending on how many you desire in one row.
<div class="overlay_outer three">
<div class="overlay_inner_gc">
<div class="overlay_whiteback">
<img src="images/cust1.jpg" alt="roofing"/>
<div class="overlay_whiteback_inner">
<div class="overlay_whiteback_icon">
<span class="ion-android-home whitebacki"></span>
<strong>Roofing</strong>
</div>
<div class="overlay_whiteback_text">
We have worked over many years and have gotten better and better. You should really hire us to work for you.
<br><br>
<a class="readon" href="#s5_bottom_row1_area1">Read More</a>
</div>
</div>
</div>
</div>
</div>
<div class="overlay_inner_gc">
<div class="overlay_whiteback">
<img src="images/cust1.jpg" alt="roofing"/>
<div class="overlay_whiteback_inner">
<div class="overlay_whiteback_icon">
<span class="ion-android-home whitebacki"></span>
<strong>Roofing</strong>
</div>
<div class="overlay_whiteback_text">
We have worked over many years and have gotten better and better. You should really hire us to work for you.
<br><br>
<a class="readon" href="#s5_bottom_row1_area1">Read More</a>
</div>
</div>
</div>
</div>
</div>
About Us Circles:
The following code can be duplicated three times to show just like we have done on the demo here published to the "Top Row 2_1" position.
<div class="gc_aboutus_circle">
<span class="ion-settings aboutusicons"></span>
</div>
<div class="gc_aboutus_circle_right">
<h5>25 Years of Experience</h5>
We have worked over many years and have gotten better and better. You should really hire us to work for you. Lorem
</div>
<div style="clear:both;height:85px;"></div>
<span class="ion-settings aboutusicons"></span>
</div>
<div class="gc_aboutus_circle_right">
<h5>25 Years of Experience</h5>
We have worked over many years and have gotten better and better. You should really hire us to work for you. Lorem
</div>
<div style="clear:both;height:85px;"></div>
Module Pre-text:
This is the code that is published to the pre-text areas of the S5 Quick Contact and S5 Vertical Accordion modules
<span class="ion-help-circled highlightcolor"></span><span class="s5_footericons">Frequent Questions</span>
<br><br><br>
<span class="ion-chatbox-working highlightcolor"></span><span class="s5_footericons">Questions or Callback Requests:</span>
<br><br><br>
<br><br><br>
<span class="ion-chatbox-working highlightcolor"></span><span class="s5_footericons">Questions or Callback Requests:</span>
<br><br><br>
Social Icons:
This can be published to any position but for the demo we've published it to the "custom_1" position.
<a class="social_icon ion-social-facebook" target="_blank" href="http://www.facebook.com/shape5.templates"></a>
<a class="social_icon ion-social-googleplus" href="javascript:;"></a>
<a class="social_icon ion-social-rss" href="javascript:;"></a>
<a class="social_icon ion-social-googleplus" href="javascript:;"></a>
<a class="social_icon ion-social-rss" href="javascript:;"></a>
Rounded Video:
Below is the code for the rounded video published to the Top_row_2_2 position.
<div class="video_overlay_wrap rounded_image" style="background: url('images/video_preload.jpg');">
<video class="roundedvideod" muted autoplay="autoplay" loop="loop" src="images/construction.mp4"></video>
</div>
<video class="roundedvideod" muted autoplay="autoplay" loop="loop" src="images/construction.mp4"></video>
</div>







