- Details
- Written by Super User
- Category: Demo Info
- Hits: 6932
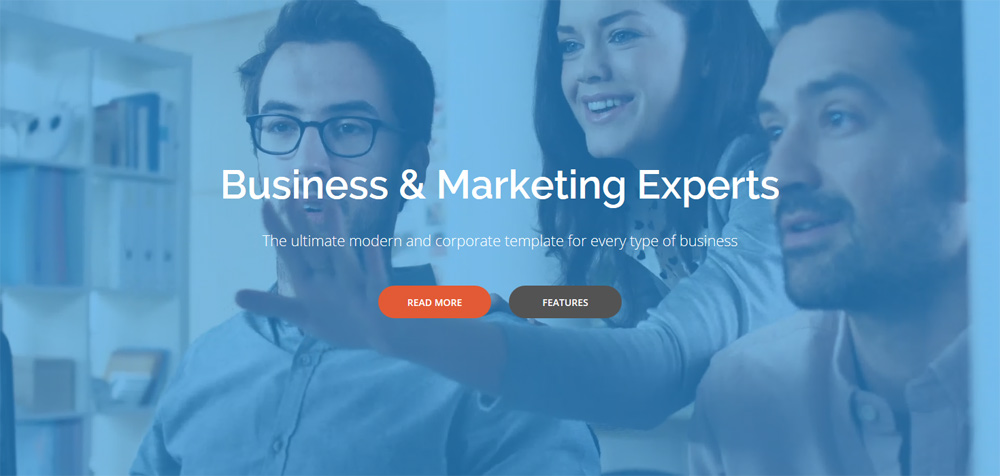
Homepage video:
This video can be published to any position or article. You can adjust the min-height and max-height as needed. The background-image will be used for tablets and phones; videos do not play by default on those devices.
<div class="video_overlay_wrap video_large"
style="max-height:700px;min-height:250px;background:url(images/video_preload.jpg);" data-sr="scale up 2%, over 0.5s, wait 0.8s">
<video muted autoplay="autoplay" loop="loop" src="images/video.mp4"></video>
<div class="video_overlay_text_wrap">
<div class="video_overlay_text_wrap_inner">
<h2>Business & Marketing Experts</h2>
The ultimate modern and corporate template for every type of business<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features" style="margin-right:13px;">Read More</a><a class="readon gray_readon" href="index.php/features-mainmenu-47/template-specific-features" style="margin-left:13px;">Features</a>
<div style="clear:both;height:0px;"></div>
</div>
</div>
</div>
<video muted autoplay="autoplay" loop="loop" src="images/video.mp4"></video>
<div class="video_overlay_text_wrap">
<div class="video_overlay_text_wrap_inner">
<h2>Business & Marketing Experts</h2>
The ultimate modern and corporate template for every type of business<br />
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features" style="margin-right:13px;">Read More</a><a class="readon gray_readon" href="index.php/features-mainmenu-47/template-specific-features" style="margin-left:13px;">Features</a>
<div style="clear:both;height:0px;"></div>
</div>
</div>
</div>
Centered Text:
This can be published to any position.
<div class="centered_text">
<h2>Ambient is the perfect choice for your business website</h2>
<span>Lorem ipsum dolor sit amet, consectetur adipiicing elit sed do eiusmod tempor incid dunt ut lorem ipsum labore et dolore magna aliqua Aliquam adipiscing egestas leo Duis et erat aliquam.</span>
</div>
<h2>Ambient is the perfect choice for your business website</h2>
<span>Lorem ipsum dolor sit amet, consectetur adipiicing elit sed do eiusmod tempor incid dunt ut lorem ipsum labore et dolore magna aliqua Aliquam adipiscing egestas leo Duis et erat aliquam.</span>
</div>
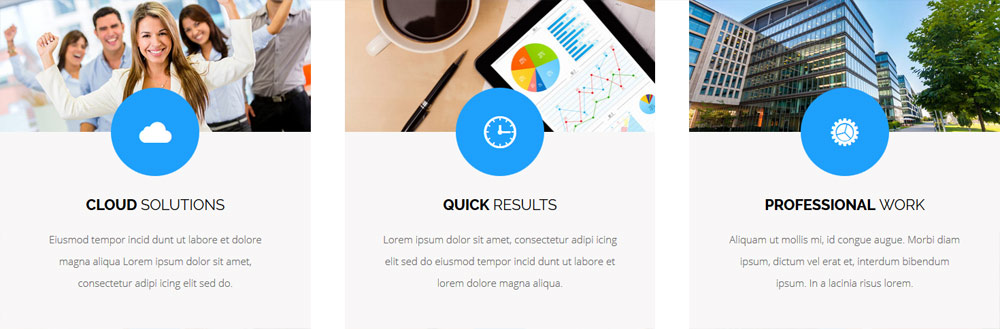
Icon Boxes:
These boxes are published as a slide to the S5 Tab Show. If you wish to have just a single box you can also publish a single box to a position using the class suffix -gray_no_padding.
<div class="icon_image_box_wrap">
<div class="icon_image_box_outer" style="visibility: visible; ">
<div class="icon_image_box">
<img src="/ambient/images/top4.jpg" alt="">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-ios-list icon_element"></span>
</div>
</div>
<h3><strong>Team</strong> Projects</h3>
<span class="icon_image_box_text">Eiusmod tempor incid dunt ut labore et dolore magna aliqua Lorem ipsum dolor sit amet, consectetur adipi icing elit sed do.</span>
</div>
</div>
<div class="icon_image_box_outer" style="visibility: visible; ">
<div class="icon_image_box">
<img src="/ambient/images/top5.jpg" alt="">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-android-chat icon_element"></span>
</div>
</div>
<h3><strong>Friendly</strong> Service</h3>
<span class="icon_image_box_text">Lorem ipsum dolor sit amet, consectetur adipi icing elit sed do eiusmod tempor incid dunt ut labore et lorem dolore magna aliqua.</span>
</div>
</div>
<div class="icon_image_box_outer" style="visibility: visible; ">
<div class="icon_image_box">
<img src="/ambient/images/top6.jpg" alt="">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-ipad icon_element"></span>
</div>
</div>
<h3><strong>Best</strong> Technology</h3>
<span class="icon_image_box_text">Aliquam ut mollis mi, id congue augue. Morbi diam ipsum, dictum vel erat et, interdum bibendum ipsum. In a lacinia risus lorem.</span>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="icon_image_box_outer" style="visibility: visible; ">
<div class="icon_image_box">
<img src="/ambient/images/top4.jpg" alt="">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-ios-list icon_element"></span>
</div>
</div>
<h3><strong>Team</strong> Projects</h3>
<span class="icon_image_box_text">Eiusmod tempor incid dunt ut labore et dolore magna aliqua Lorem ipsum dolor sit amet, consectetur adipi icing elit sed do.</span>
</div>
</div>
<div class="icon_image_box_outer" style="visibility: visible; ">
<div class="icon_image_box">
<img src="/ambient/images/top5.jpg" alt="">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-android-chat icon_element"></span>
</div>
</div>
<h3><strong>Friendly</strong> Service</h3>
<span class="icon_image_box_text">Lorem ipsum dolor sit amet, consectetur adipi icing elit sed do eiusmod tempor incid dunt ut labore et lorem dolore magna aliqua.</span>
</div>
</div>
<div class="icon_image_box_outer" style="visibility: visible; ">
<div class="icon_image_box">
<img src="/ambient/images/top6.jpg" alt="">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-ipad icon_element"></span>
</div>
</div>
<h3><strong>Best</strong> Technology</h3>
<span class="icon_image_box_text">Aliquam ut mollis mi, id congue augue. Morbi diam ipsum, dictum vel erat et, interdum bibendum ipsum. In a lacinia risus lorem.</span>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
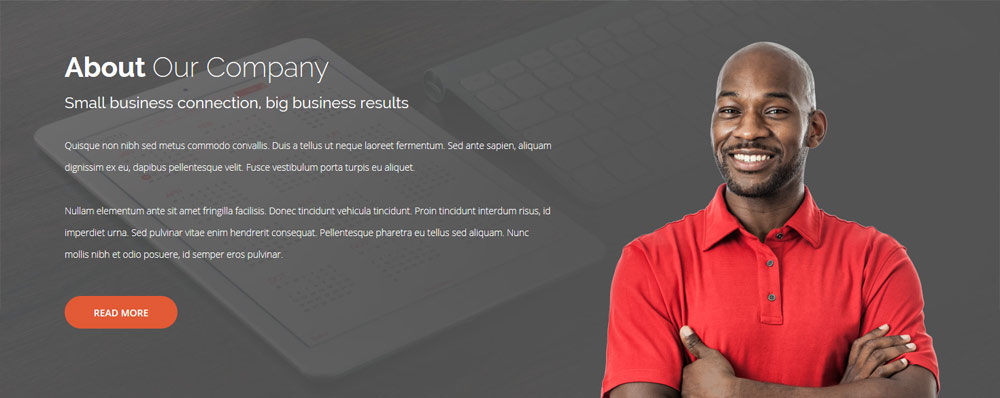
About Our Company:
This can be published to any position using the class suffix -white_large. It also uses a row background set under the Backgrounds tab in Vertex. Its background image size is set to cover, so it fills the entire area.
<div class="about_left">
<span class="sub_title">Small business connection, big business results</span>
Quisque non nibh sed metus commodo convallis. Duis a tellus ut neque laoreet fermentum. Sed ante sapien, aliquam dignissim ex eu, dapibus pellentesque velit. Fusce vestibulum porta turpis eu aliquet.
<br><br>
Nullam elementum ante sit amet fringilla facilisis. Donec tincidunt vehicula tincidunt. Proin tincidunt interdum risus, id imperdiet urna. Sed pulvinar vitae enim hendrerit consequat. Pellentesque pharetra eu tellus sed aliquam. Nunc mollis nibh et odio posuere, id semper eros pulvinar.
<br><br>
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="readon">Read More</a>
<div style="clear:both;height:0px;"></div>
</div>
<div class="about_right" style="visibility: visible; ">
<img src="/ambient/images/man.png" class="large_image" alt="">
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
<span class="sub_title">Small business connection, big business results</span>
Quisque non nibh sed metus commodo convallis. Duis a tellus ut neque laoreet fermentum. Sed ante sapien, aliquam dignissim ex eu, dapibus pellentesque velit. Fusce vestibulum porta turpis eu aliquet.
<br><br>
Nullam elementum ante sit amet fringilla facilisis. Donec tincidunt vehicula tincidunt. Proin tincidunt interdum risus, id imperdiet urna. Sed pulvinar vitae enim hendrerit consequat. Pellentesque pharetra eu tellus sed aliquam. Nunc mollis nibh et odio posuere, id semper eros pulvinar.
<br><br>
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="readon">Read More</a>
<div style="clear:both;height:0px;"></div>
</div>
<div class="about_right" style="visibility: visible; ">
<img src="/ambient/images/man.png" class="large_image" alt="">
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
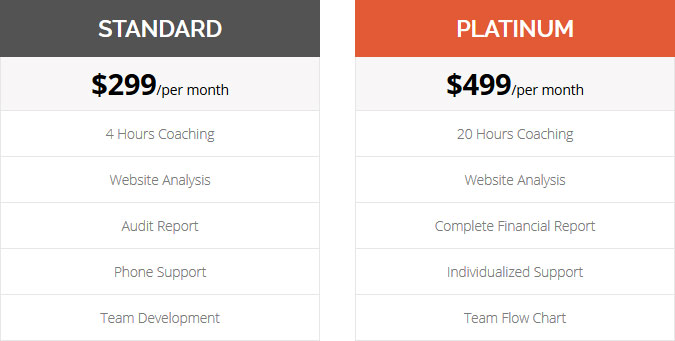
Price Boxes:
This can be published to any position.
<div class="price_display">
<div class="s5_pricetable_column" style="visibility: visible; ">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">299</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
4 Hours Coaching
</div>
<div class="s5_option">
Website Analysis
</div>
<div class="s5_option">
Audit Report
</div>
<div class="s5_option">
Phone Support
</div>
<div class="s5_option">
Team Development
</div>
</div>
</div>
</div>
<div class="s5_pricetable_column recommended" style="visibility: visible; ">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Platinum</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">499</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
20 Hours Coaching
</div>
<div class="s5_option">
Website Analysis
</div>
<div class="s5_option">
Complete Financial Report
</div>
<div class="s5_option">
Individualized Support
</div>
<div class="s5_option">
Team Flow Chart
</div>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="s5_pricetable_column" style="visibility: visible; ">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">299</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
4 Hours Coaching
</div>
<div class="s5_option">
Website Analysis
</div>
<div class="s5_option">
Audit Report
</div>
<div class="s5_option">
Phone Support
</div>
<div class="s5_option">
Team Development
</div>
</div>
</div>
</div>
<div class="s5_pricetable_column recommended" style="visibility: visible; ">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Platinum</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">499</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
20 Hours Coaching
</div>
<div class="s5_option">
Website Analysis
</div>
<div class="s5_option">
Complete Financial Report
</div>
<div class="s5_option">
Individualized Support
</div>
<div class="s5_option">
Team Flow Chart
</div>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
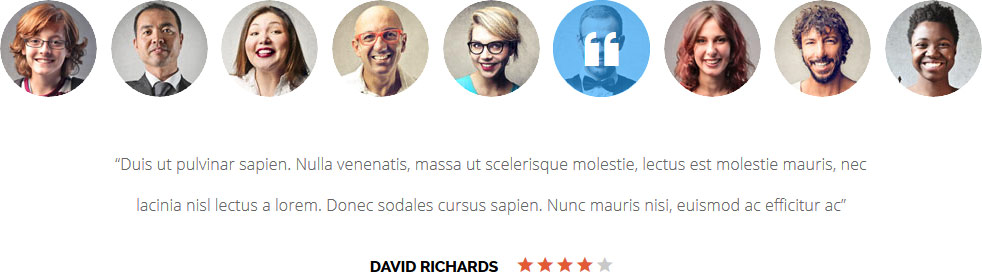
Custom Quotes:
These are published to the S5 Tab Show positions. The tab show buttons are set to use images in the Tab Show's backend. Below is the text used for each quote.
<div class="customer_quote">
“Lorem ipsum dolor sit amet, consectetur aled leium adipiscing elit. Donec et eleifend libero dignissim sit ametlobo tis vestibulum lorem ipsum ligula et malesuada fames ac ante ipsum primis in faucibus.”<br>
<span class="customer_quote_name">
<strong>Bruce Washington</strong>
<span class="ion-android-star active_star"></span>
<span class="ion-android-star active_star"></span>
<span class="ion-android-star active_star"></span>
<span class="ion-android-star active_star"></span>
<span class="ion-android-star inactive_star"></span>
</span>
</div>
“Lorem ipsum dolor sit amet, consectetur aled leium adipiscing elit. Donec et eleifend libero dignissim sit ametlobo tis vestibulum lorem ipsum ligula et malesuada fames ac ante ipsum primis in faucibus.”<br>
<span class="customer_quote_name">
<strong>Bruce Washington</strong>
<span class="ion-android-star active_star"></span>
<span class="ion-android-star active_star"></span>
<span class="ion-android-star active_star"></span>
<span class="ion-android-star active_star"></span>
<span class="ion-android-star inactive_star"></span>
</span>
</div>
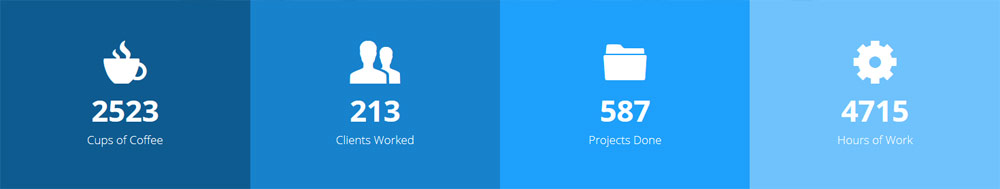
Stats Row:
This can be published to any position. You will need to change the background color of each box and icon in the code below.
<div class="stats_row">
<div class="stats_1 stats_item" style="background:#0E5B90;; visibility: visible; ">
<span class="ion-coffee stats_icon"></span>
<span class="stats_number">2523</span>
<span class="stats_text">Cups of Coffee</span>
</div>
<div class="stats_2 stats_item" style="background:#1782CC;; visibility: visible; ">
<span class="ion-person-stalker stats_icon"></span>
<span class="stats_number">213</span>
<span class="stats_text">Clients Worked</span>
</div>
<div class="stats_3 stats_item" style="background:#1EA0FB;; visibility: visible; ">
<span class="ion-folder stats_icon"></span>
<span class="stats_number">587</span>
<span class="stats_text">Projects Done</span>
</div>
<div class="stats_4 stats_item" style="background:#6FC2FC;; visibility: visible; ">
<span class="ion-gear-b stats_icon"></span>
<span class="stats_number">4715</span>
<span class="stats_text">Hours of Work</span>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="stats_1 stats_item" style="background:#0E5B90;; visibility: visible; ">
<span class="ion-coffee stats_icon"></span>
<span class="stats_number">2523</span>
<span class="stats_text">Cups of Coffee</span>
</div>
<div class="stats_2 stats_item" style="background:#1782CC;; visibility: visible; ">
<span class="ion-person-stalker stats_icon"></span>
<span class="stats_number">213</span>
<span class="stats_text">Clients Worked</span>
</div>
<div class="stats_3 stats_item" style="background:#1EA0FB;; visibility: visible; ">
<span class="ion-folder stats_icon"></span>
<span class="stats_number">587</span>
<span class="stats_text">Projects Done</span>
</div>
<div class="stats_4 stats_item" style="background:#6FC2FC;; visibility: visible; ">
<span class="ion-gear-b stats_icon"></span>
<span class="stats_number">4715</span>
<span class="stats_text">Hours of Work</span>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Bottom Text Areas:
This can be published to any position.
<div class="bottom_text_boxes">
<div class="bottom_text_left" style="visibility: visible; ">
<h3>Take Your Marketing To The Next Level</h3>
Lorem ipsum dolor sit amet, consectetur aled leium adipiscing elitd onec ete lorem.<br>
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="readon">Read More</a>
</div>
<div class="bottom_text_right" style="visibility: visible; ">
<h3>We Work For You</h3>
Aled leium adipiscing elit. Donec et eleifend libero dignissim sit ametlobo tis vestibulum lorem ipsum ligula et malesuada fames ac ante ipsum primis.
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="bottom_text_left" style="visibility: visible; ">
<h3>Take Your Marketing To The Next Level</h3>
Lorem ipsum dolor sit amet, consectetur aled leium adipiscing elitd onec ete lorem.<br>
<a href="/ambient/index.php/features-mainmenu-47/template-specific-features" class="readon">Read More</a>
</div>
<div class="bottom_text_right" style="visibility: visible; ">
<h3>We Work For You</h3>
Aled leium adipiscing elit. Donec et eleifend libero dignissim sit ametlobo tis vestibulum lorem ipsum ligula et malesuada fames ac ante ipsum primis.
</div>
<div style="clear:both;height:0px;"></div>
</div>
Social Icons and Phone Number:
This can be published to the custom_1 position. What is shown below is actually two modules published to custom_1.
<strong>1-800-555-1212</strong><br>
<strong><a href="javascript:;">[email protected]</a></strong>
<strong><a href="javascript:;">[email protected]</a></strong>
<a href="http://www.facebook.com/shape5.templates" target="_blank"
class="social_icon ion-social-facebook"></a>
<a href="https://twitter.com/shape_5" target="_blank" class="social_icon ion-social-twitter"></a>
<a href="javascript:;" class="social_icon ion-social-googleplus"></a>
<a href="javascript:;" class="social_icon ion-social-rss"></a>
<a href="https://twitter.com/shape_5" target="_blank" class="social_icon ion-social-twitter"></a>
<a href="javascript:;" class="social_icon ion-social-googleplus"></a>
<a href="javascript:;" class="social_icon ion-social-rss"></a>
- Details
- Written by Super User
- Category: Demo Info
- Hits: 129655

- Details
- Written by Super User
- Category: Demo Info
- Hits: 5332
We recommend publishing to a module position that is near the bottom of your site. For example we have it published to our "bottom_menu" position for this demo.
NOTE: This is not a "live chat" it simply sends an email.
Features at a Glance:
- AJAX powered
- Spam controlled through Google reCaptcha
- Set the color and hover color
- Set the name, email, message and submit button text
- Sends mail via mail() php function
- Details
- Written by Super User
- Category: Demo Info
- Hits: 6627
Round icon example:
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
Icon Examples:
<span class="ion-camera" style="display:
inline-block;font-size:2.5em;"></span>
- Details
- Written by Super User
- Category: Demo Info
- Hits: 4588
Example of this in action (refresh this page if you didn't see it already):
Enter from the left and move up 50px in 1.33 seconds.
Enter from the bottom after 1 second.
Wait 2.5 seconds and then ease-in-out 100px.
Code used for the above:
<div data-scroll-reveal="enter left and move 50px over 1.33s"> Enter from the left and move up 50px in 1.33 seconds. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>