- Details
-
Category: Latest
-
Published on Friday, 13 August 2010 18:57
-
Hits: 9331
This template is built on the very powerful S5 Vertex Framework, which comes packed with amazing features!
Learn More About Vertex...
Every template built on Vertex also comes with it's own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
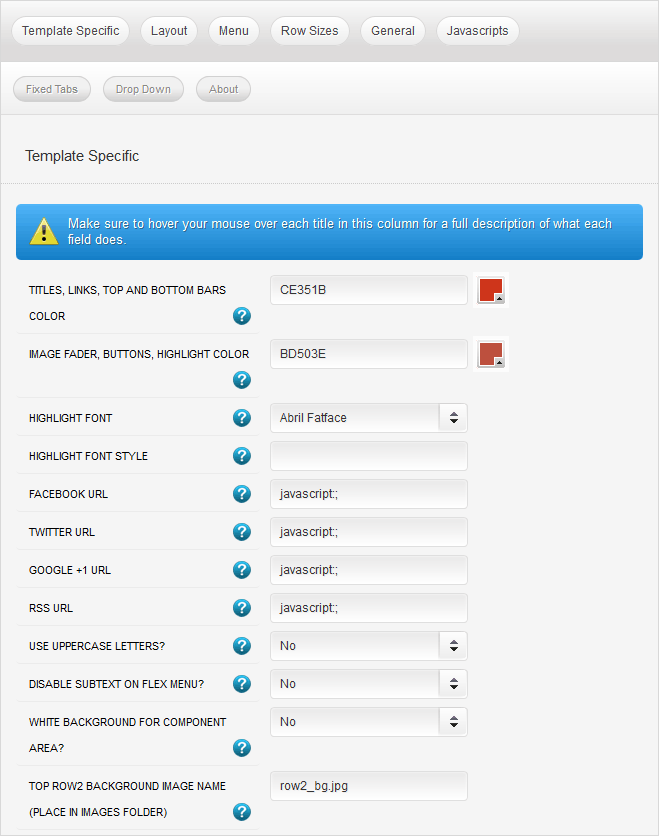
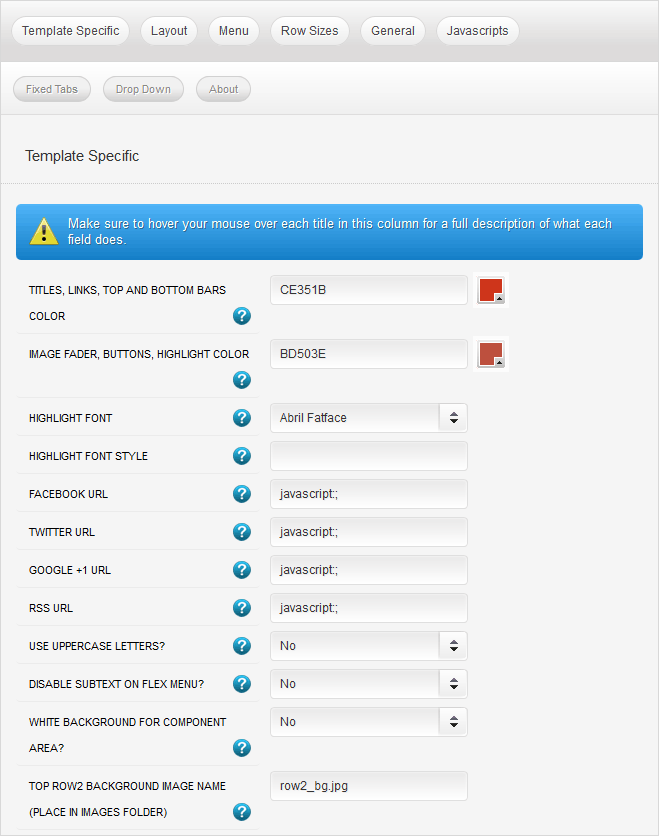
Template Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:

Custom Highlight Colors
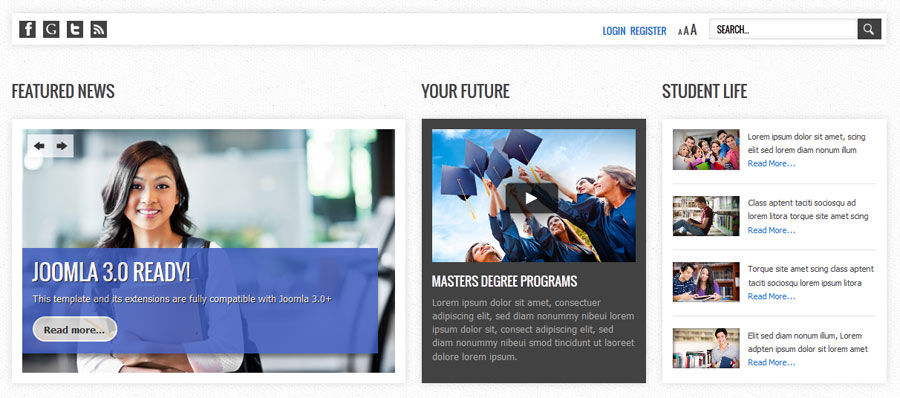
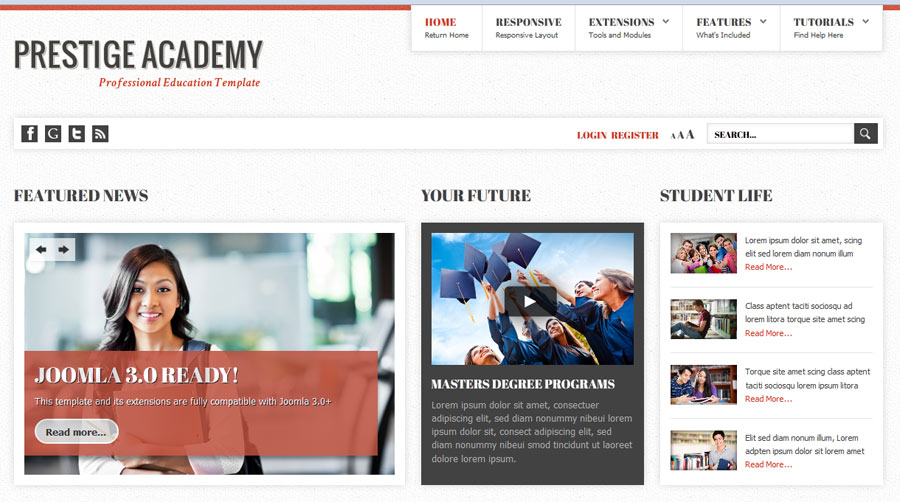
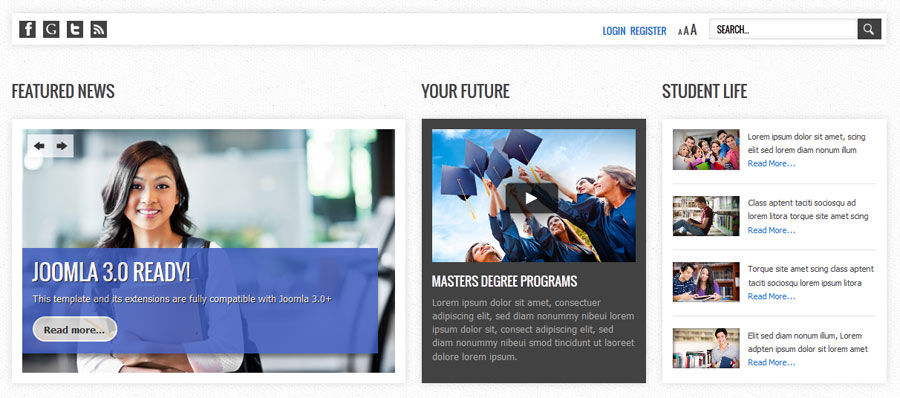
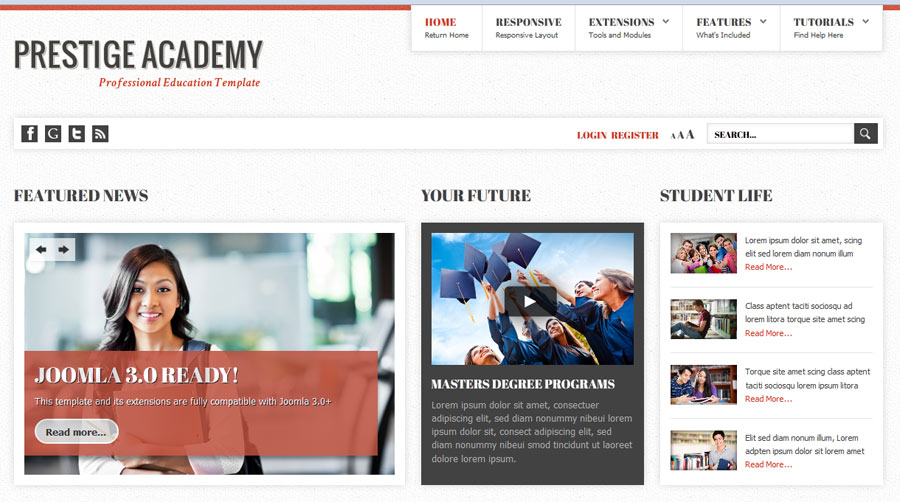
Need your own custom color scheme? Not a problem, this template comes with ultimate color control! With two highlight colors of your choice you can set titles, hyperlinks, buttons, backgrounds, and much more to any color you wish! This color can easily be set in the template configuration area. Below is an example of a custom color scheme created through the highlight color options.

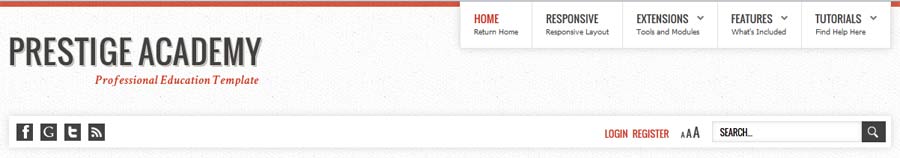
Social Icons
Easily link to a social media site with the built in social icons found in the header of this template. Simply enter the url of your social site in the configuration and the icon will automatically appear. To disable an icon simply leave the url blank for that particular icon.

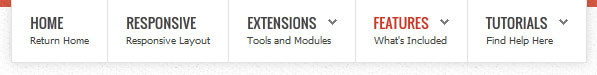
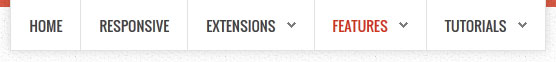
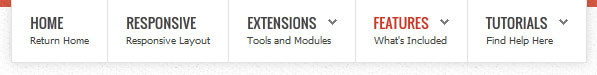
Small Menu
On this demo you can subtext on the first level parent items. If you choose not to use subtext on these links simply choose a small menu option and the menu will automatically down size.


Custom Highlight Fonts
Choose a custom highlight font powered by Google fonts. You can set a custom font for the S5 Flex Menu main level items and another custom font for most module titles. You can also change the default font under the General tab of Vertex.

White Background For Component/Article Area
Choose to have a white background on the component/article area or simply leave it transparent as shown on this demo.


Uppercase Leters
Choose to enable or disable uppercase letters on most titles, and menu items.


Top_Row2 Background Image
The top_row2 area is a special row where you can specify the background to any image that you want. Simply enter the name of the image with its extension in this field, not a full url. Upload that image to your root images folder, and that's all!
 Drop Down Menu
Drop Down Menu  Menu Module Example
Menu Module Example
 Grouped Child Menu
Grouped Child Menu
 S5 Vertex Framework
S5 Vertex Framework  Template Specific Features
Template Specific Features  Vertex Template Features
Vertex Template Features  J! Stuff
J! Stuff  Joomla and Vertex Tutorials
Joomla and Vertex Tutorials  Continued Vertex Features
Continued Vertex Features